ワードプレスブログでアイキッチ画像の作成には、Canvaアプリが有名です。
便利なアプリとはいえ、たくさんの機能があって、最初慣れるまでは操作できるか心配になると思います。
Canvaアプリの無料範囲の、基本的な操作方法の説明をします。
付け加えて
◯ブログ途中に画像を追加する方法
◯サイトアイコン(ファビコン)の設置場所
を説明してゆきます。
Canva アカウント登録
Canva(キャンバ)はインターネットでデザインできる、オーストラリア発のWebサービスです。
アカウントの登録
◯「登録」をクリックします。

◯Facebook、Googleアカウント、メールアドレスなどで登録できます

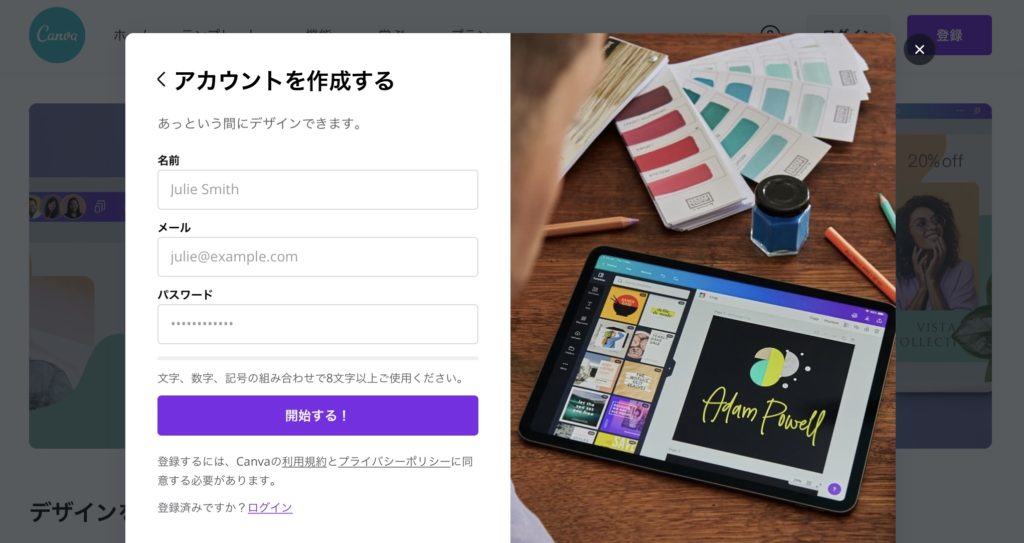
◯メールアドレスで登録する場合
名前は、ニックネームでもよいそうです。
メールアドレス、パスワードを入力して「開始する」をクリックします。

アイキャチ画像 (基本的Canva操作手順)
アイキャチ画像とは
ブログの最初タイトルの下や、記事の一覧に表示されるYouTubeのサムネイル画像のような、読者に興味を持っていただくための画像のことです。
記事の内容がイメージできて、目を引く画像がよいです。
テンプレートを使用の場合
今回のアイキャチ画像は、テンプレートを使用していますので例にして順に、説明をすすめます。
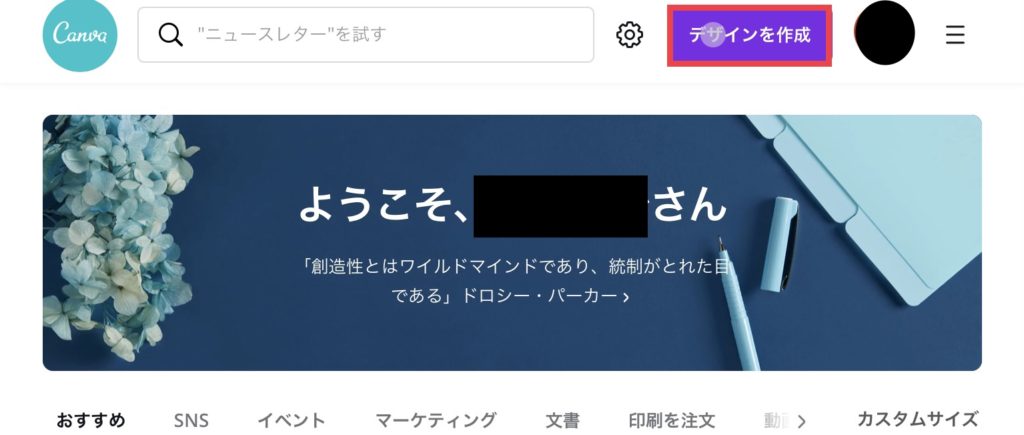
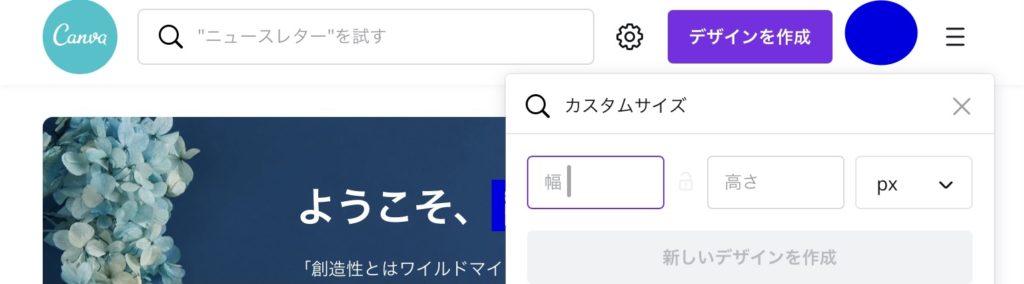
◯ログインして、下図「デザインを作成」をクリックします。

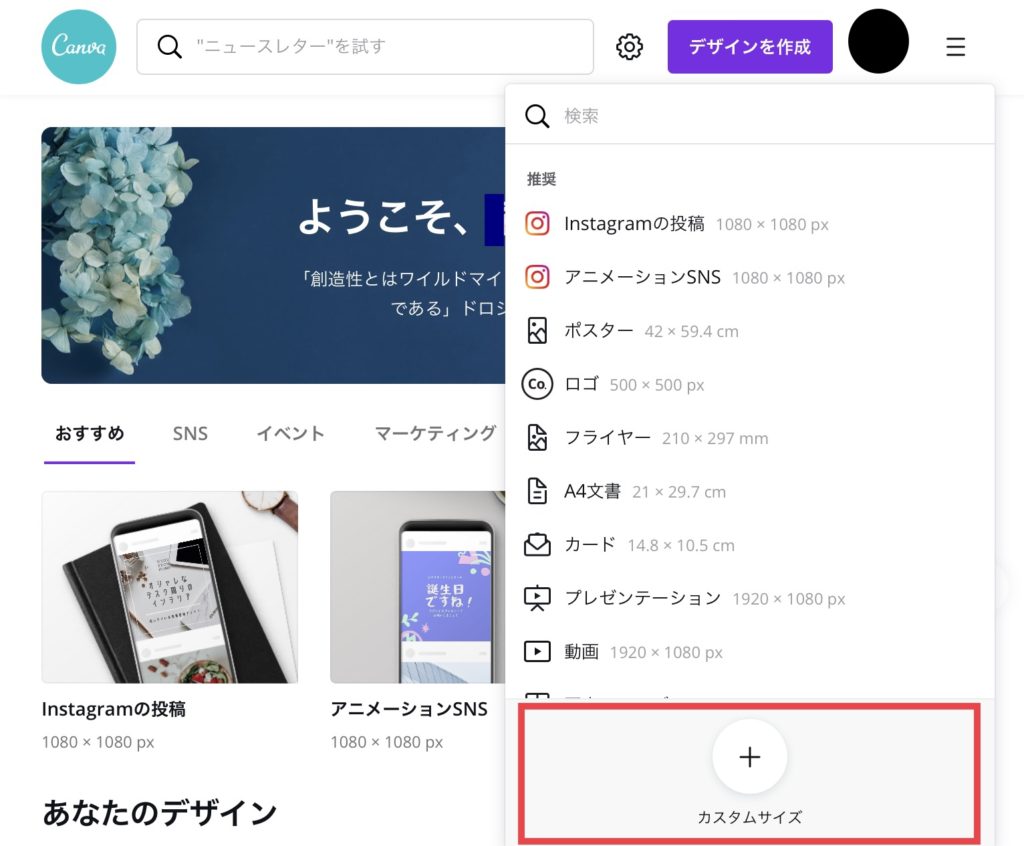
◯「+カスタムサイズ」をクリックします。

◯今回はYouTubeサムネイルと同じ縦1280x横720ピクセルで入力します。

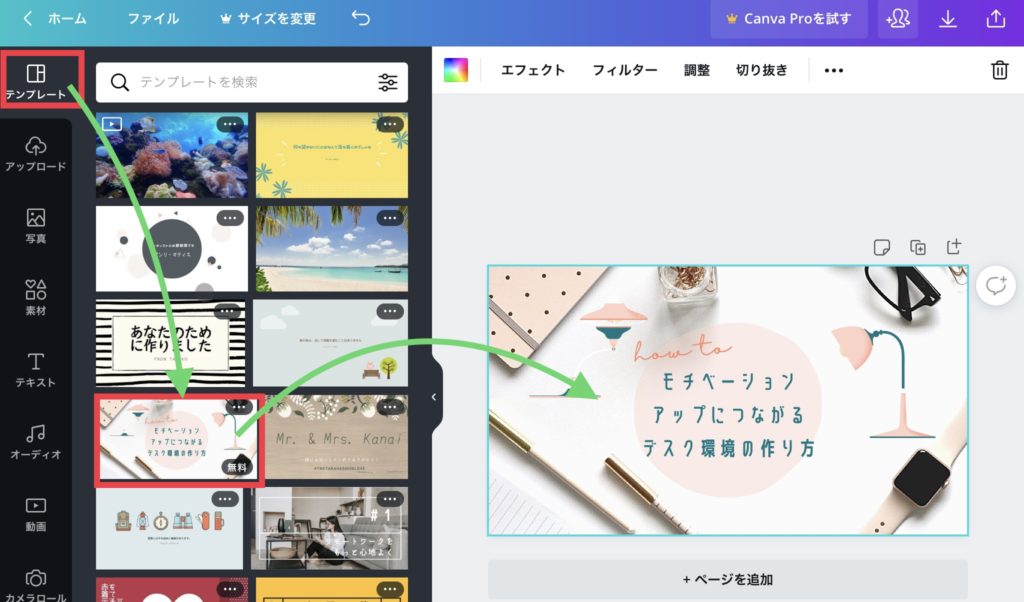
◯テンプレートから、今回作成しよううと思うものを選んでクリックします。
右側に先ほど指定したサイズのサンプルが出ます。

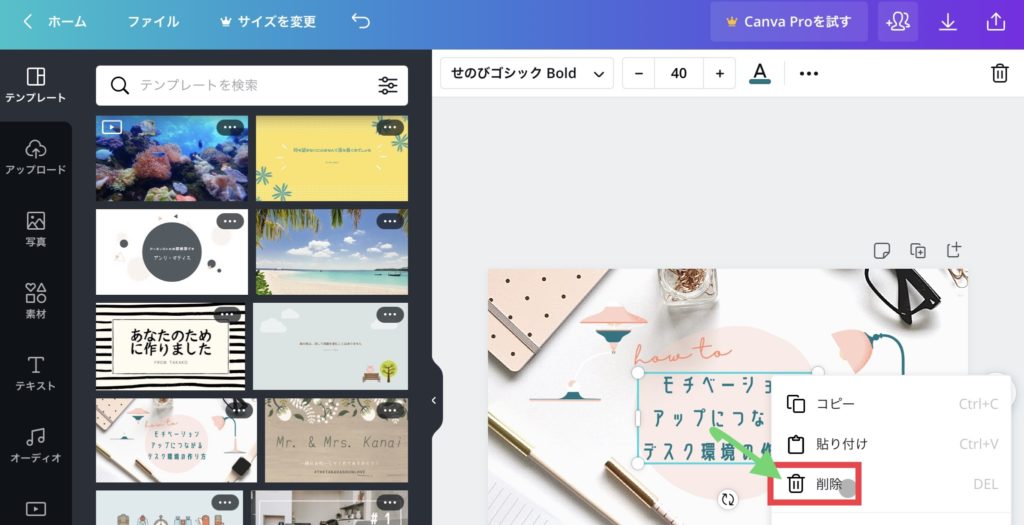
◯変更する文字を指定して、右クリックから削除を選択し、削除します。
同じようにピンクの丸枠も右クリックから削除します。

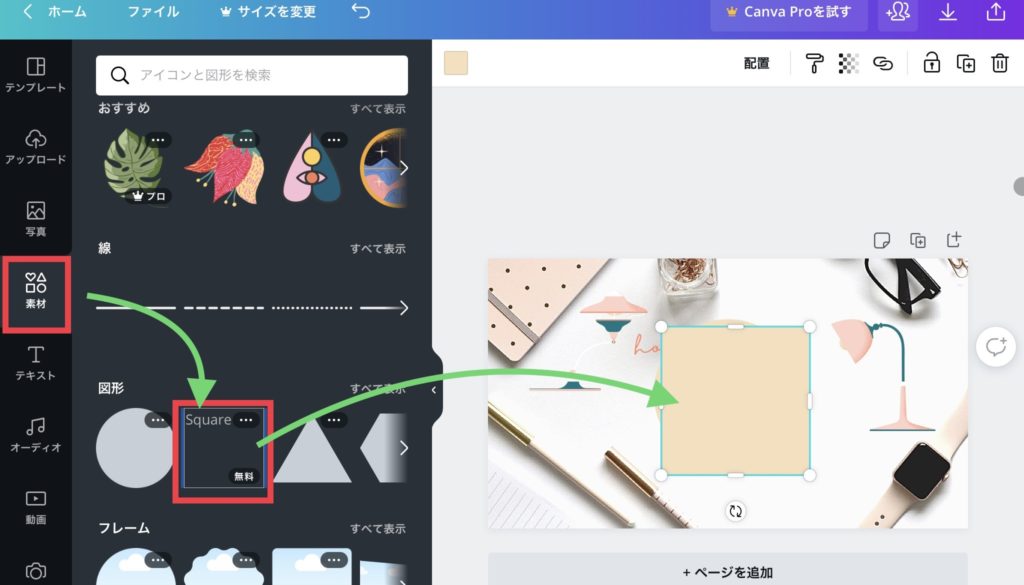
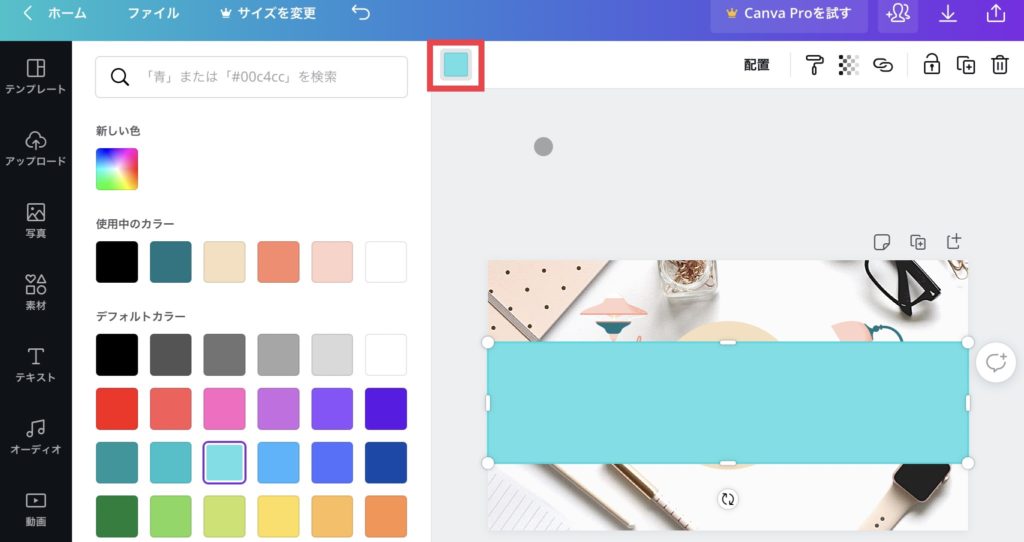
◯タイトルを書くスクエアの枠を作成
素材からSquareをクリックします。

◯Squareを横に伸ばし長方形にします。
好みの色を選択します。

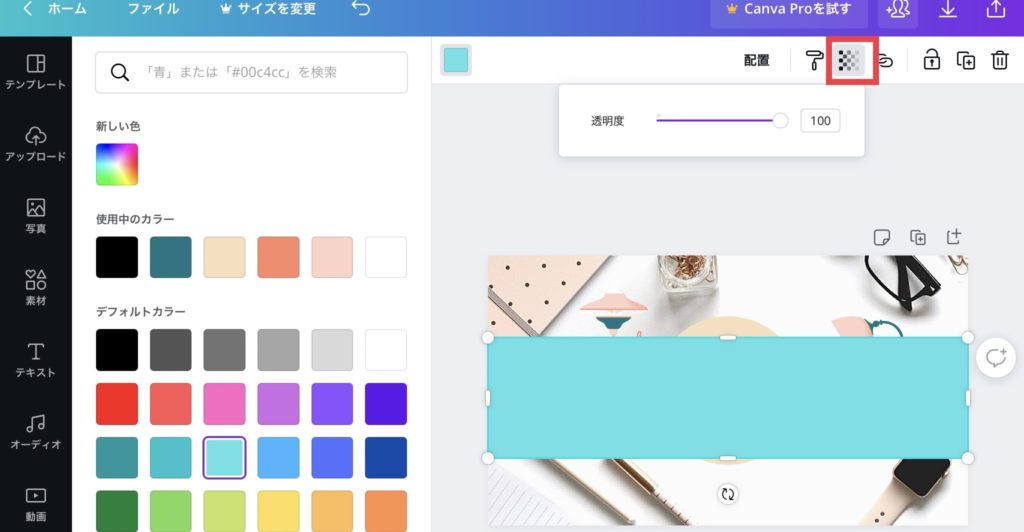
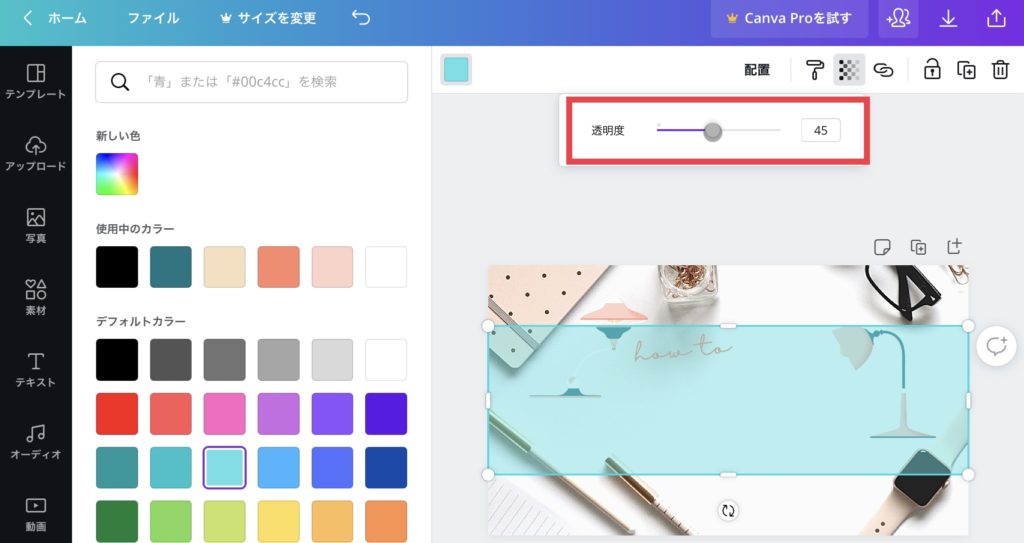
◯薄く背景が見えるように透明度を設定します。
赤枠をクリック後、透明度を100から下げていきます。


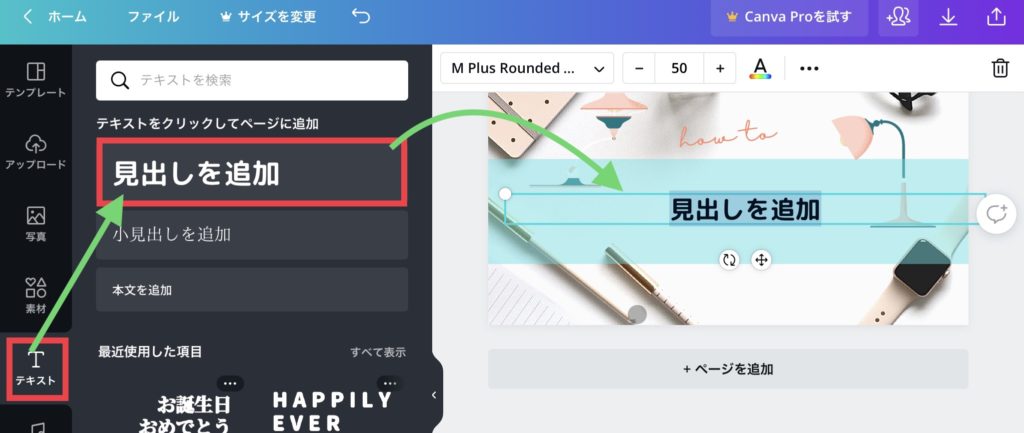
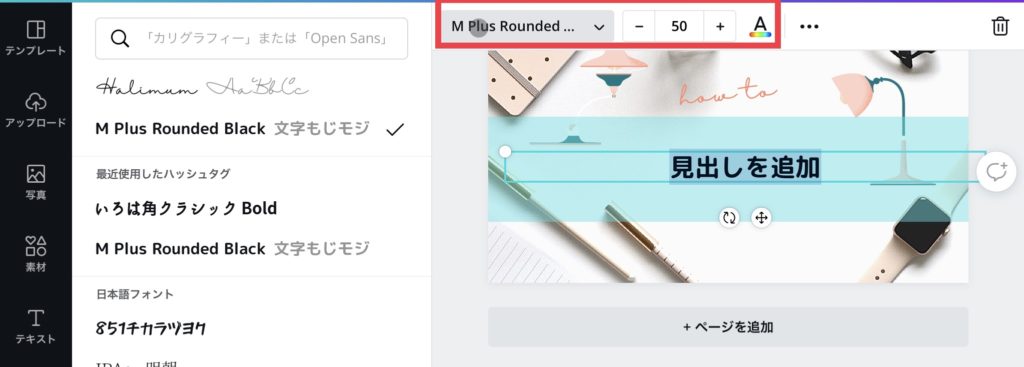
◯タイトル文字作成
テキストから見出し追加をクリックします。

◯フォントの種類、大きさ、色をツールバーから選択します。

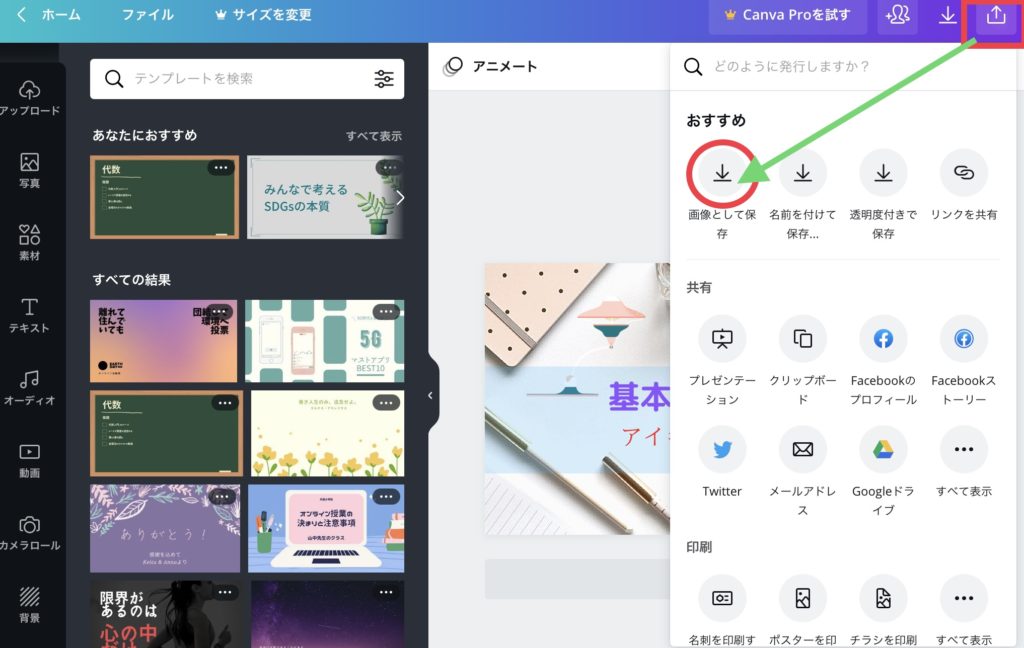
◯完成後「写真」に保存します。

撮影した写真を使用する場合
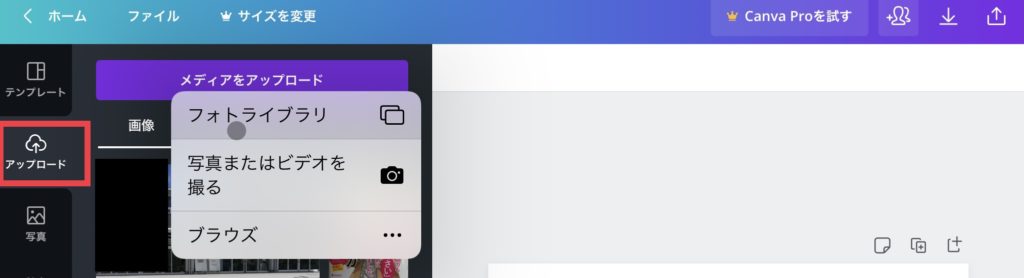
◯アップロード→メディアをアップロード→フォトライブラリーの順にクリックします。

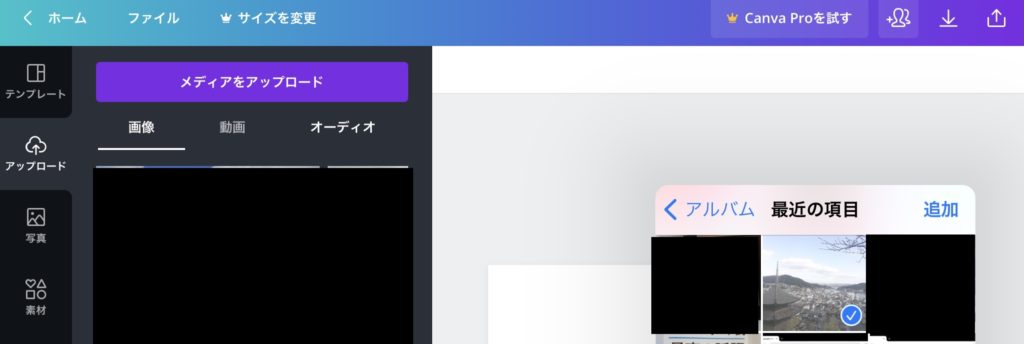
◯アルバムから写真を選択し「追加」をクリックします。

◯下図のように写真がアップロードします。

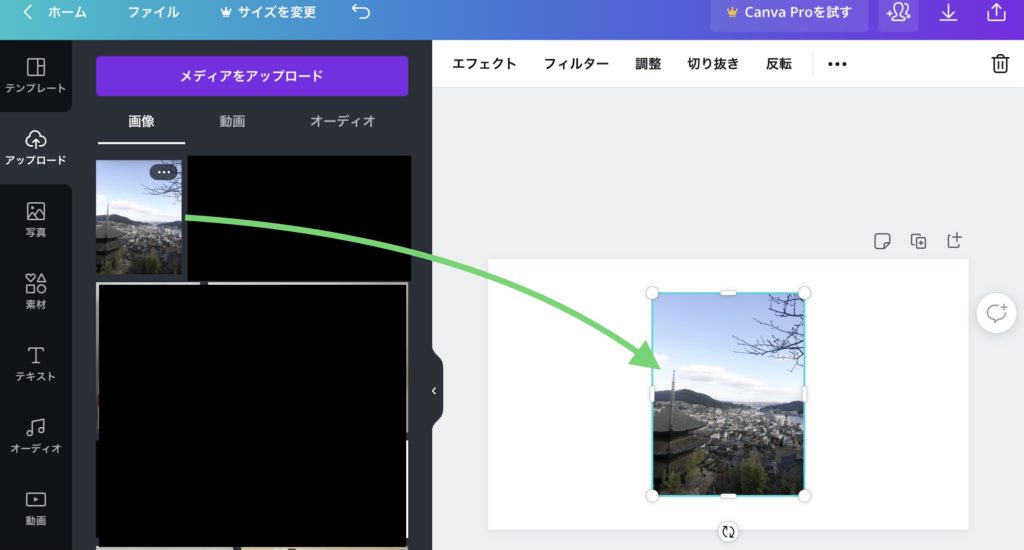
◯アップロードした写真をクリックします。

◯写真のフレームを入れてみる
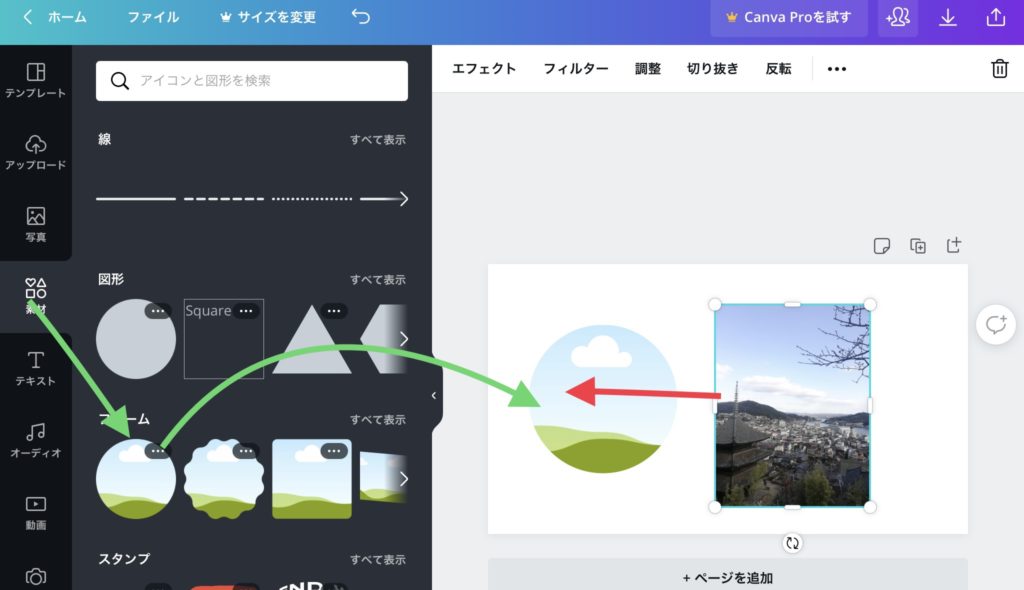
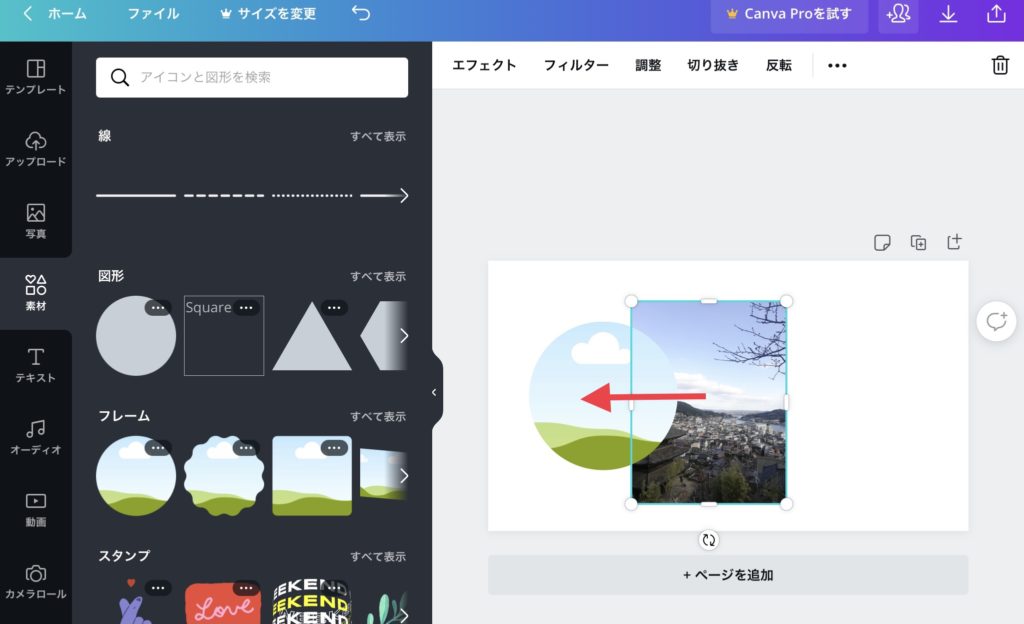
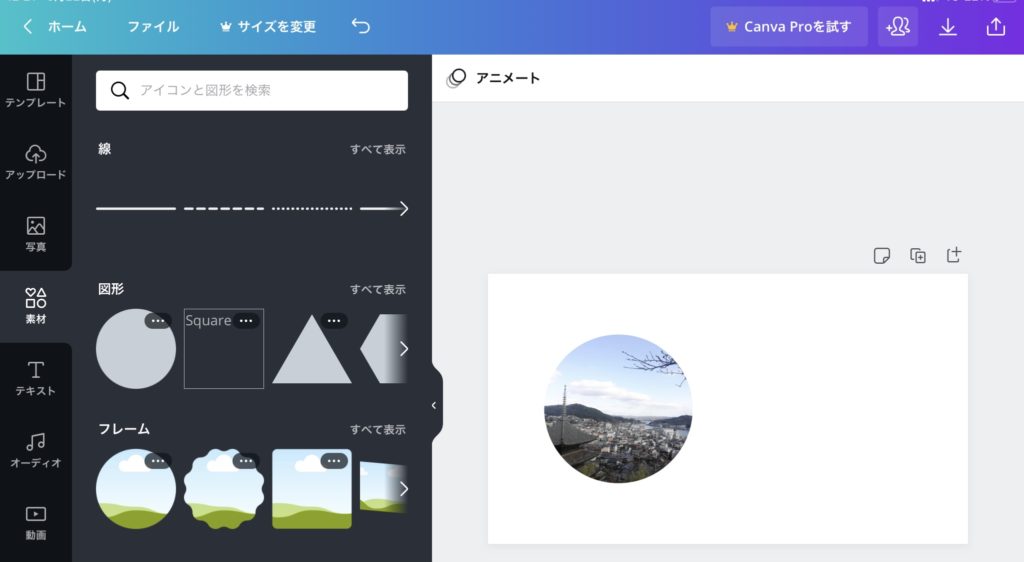
素材→フレームを選択してクリックします。
撮影した写真をタップして→フレームの上へ重なるように移動します。


◯四角の写真を丸いフレームに重ねると下の写真ようになります。

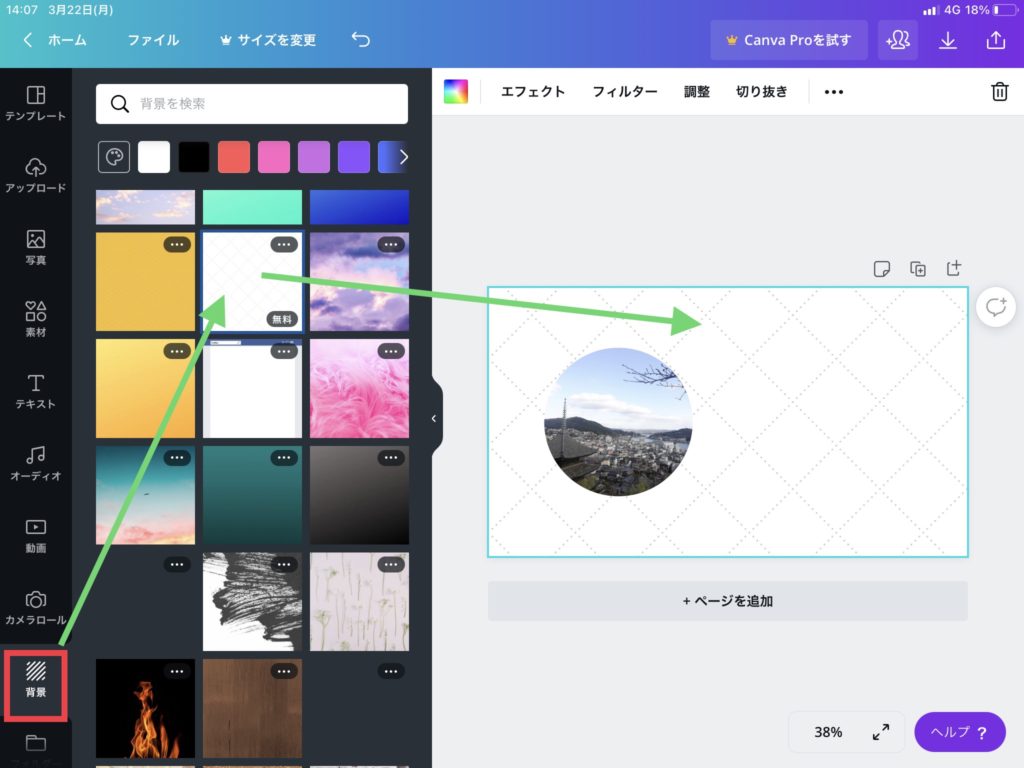
◯背景→好みの背景画像を選択しクッリックします。

あとは、テンプレートのときの説明と合わせて、基本的なアイキャチ画像ができると思います。
作成したアイキャチ画像をワードプレスのメディアに追加
◯ワードプレス作成中の右下「アイキャチ画像を設定」をクリックします。

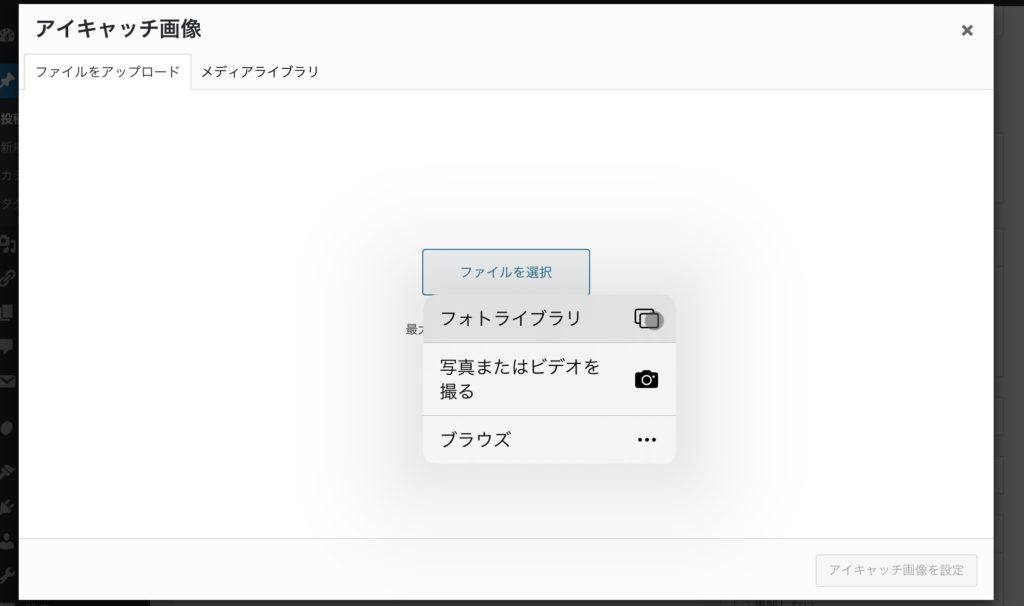
◯「ファイルをアップロード」をクリックします。

◯「ファイルを選択」からフォトライブラリをクリックします。

◯写真選択後「追加」をクリックします。

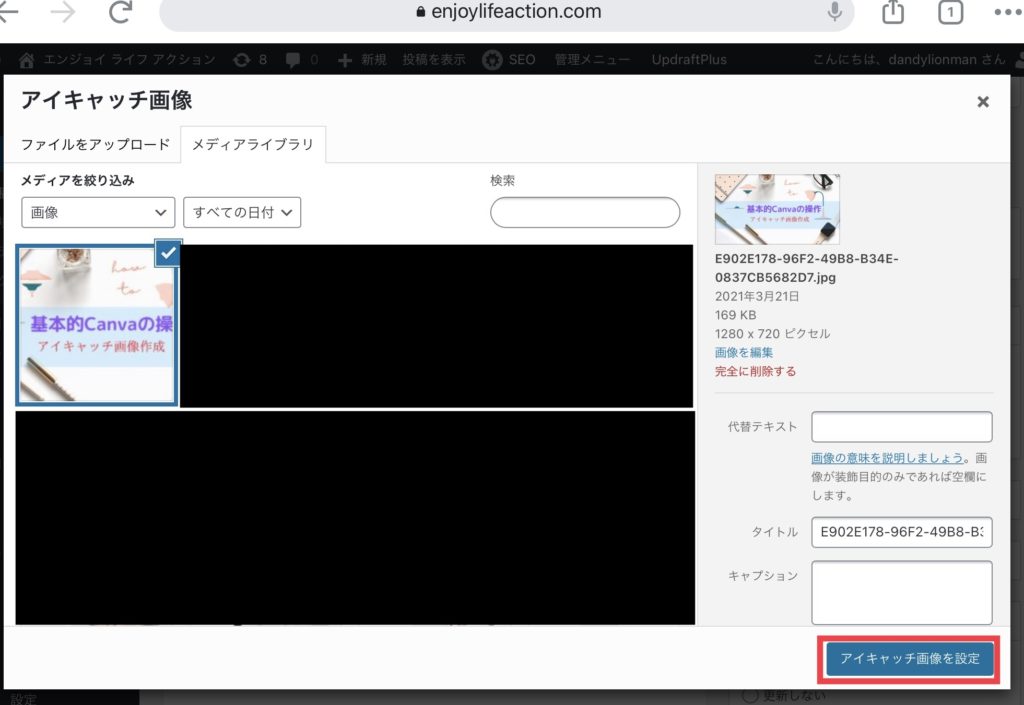
◯「アイキャッチ画像を設定」をクリックします。

◯下図のようにアップロードを確認します。

ブログの途中に画像を挿入する場合
◯「メディアを追加」をクリック

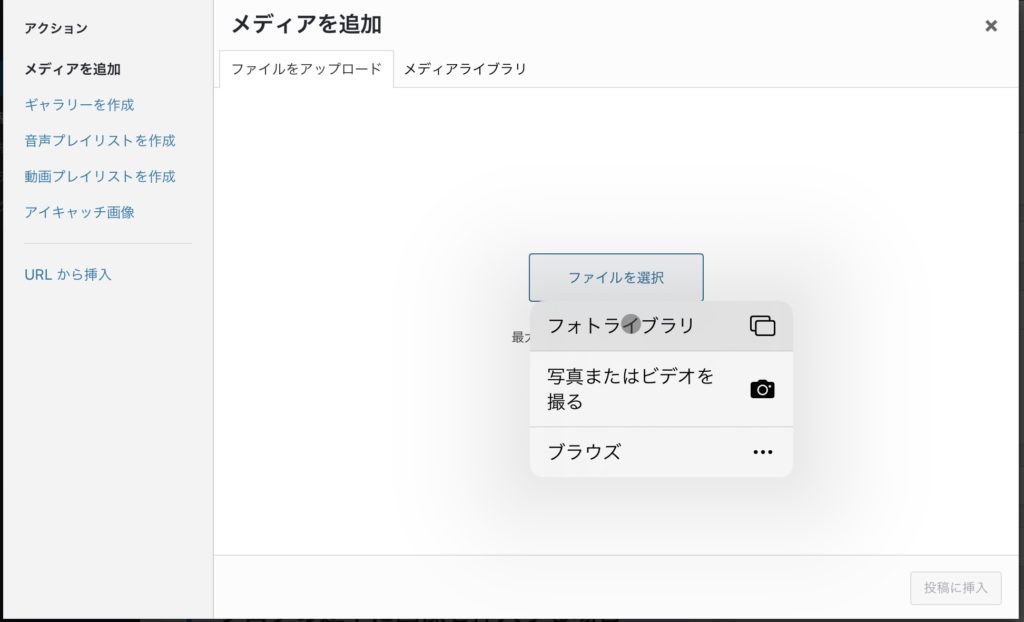
◯ファイルをアップロード→ファイルを選択→フォトライブラリーをクリックします。

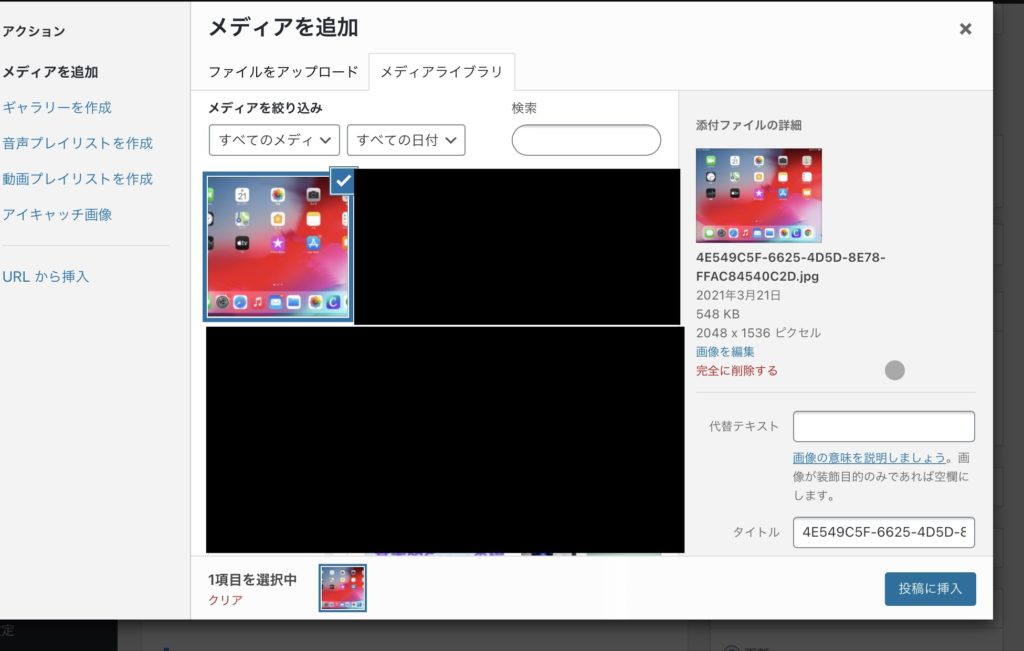
◯写真を選択します。
右下タイトルより下側を見てゆきます。

◯上図右 タイトルより下へスライドすると、
配置、リンク先、サイズの設定ができます。
◯設定が済んだら、「投稿に挿入」をクリックします。

サイトアイコン(ファビコン)の設置
サイトアイコンはブラウザのタブやブックマークなどで表示される小さなアイコンのことです。
アイコンの設置する手順を見てゆきます。
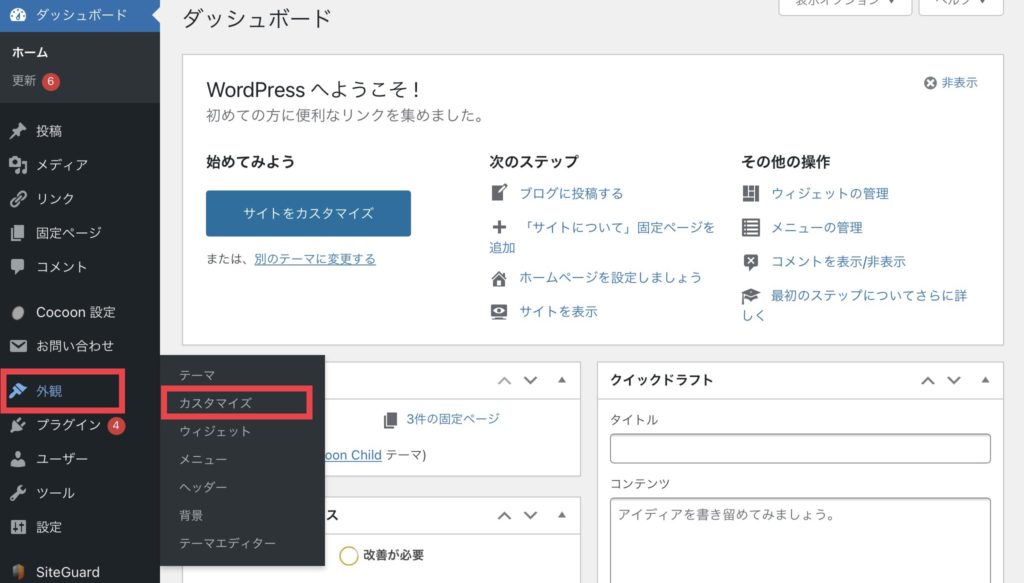
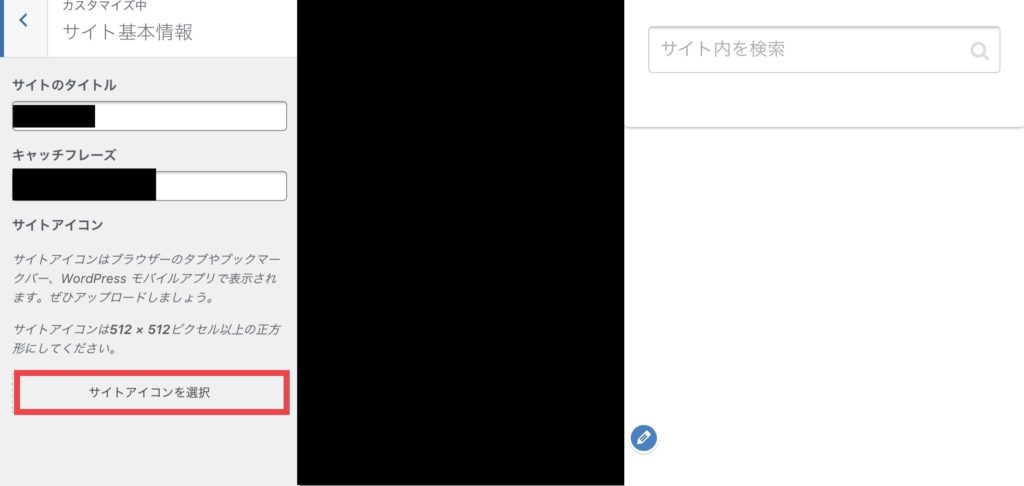
◯ダッシュボードの「外観」から「カスタマイズ」をクリックします。

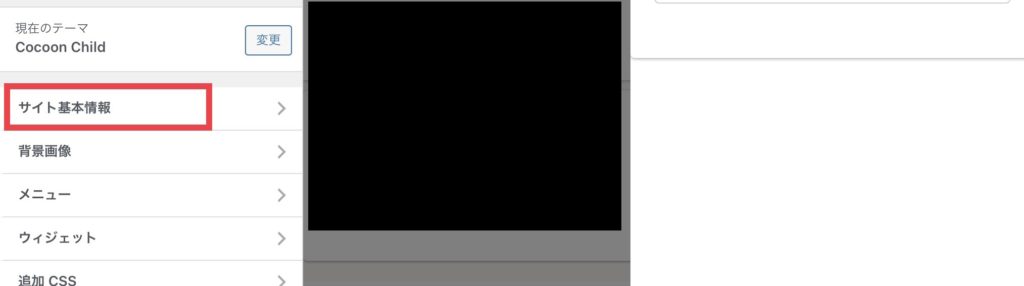
◯「サイト基本情報」をクリックします。

◯「サイトアイコンを選択」をクリックします。
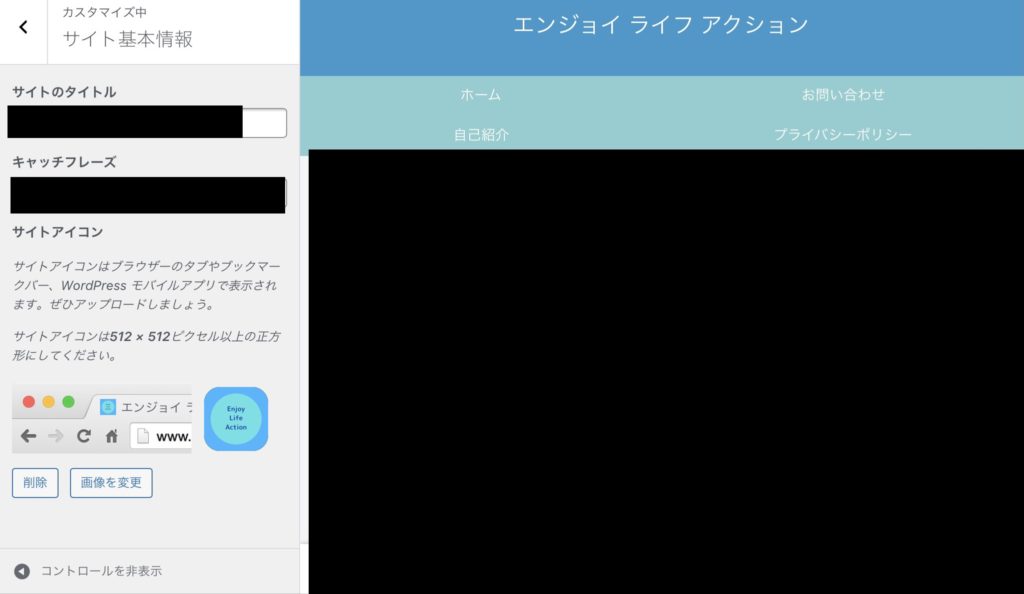
アップロード法はこれまでと同じように作成したアイコンを選択して行ってください。

◯アップロード後下図のようになります。

まとめ
画像サイズを圧縮するプラグインに「EWWW Image Optimizer」をインストールしています。
今回の手順で、基本的なアイキャチ画像をつくるCanvaの操作方法、たくさん色々な機能があますが、とりあえず必要な操作法がわかると思います。
テーマ「Cocoon」の場合、ファビコンが最初インストールした時は、皆同じものになっているので、独自のものを作成することをオススメします。
最後まで、読んでいただきありがとうございます。
