アドセンス合格した皆様おめでとございます。
アドセンス審査合格して、はじめて広告を貼れるよになり、とても嬉しいと思います。
アドセンス申請のときや、今回のアドセンス広告設置においても、はじめては大変難しく感じると思います。
そこで、できるだけ簡単だと思えるような図解の手順をつくりました。
・ユニット広告のコード取得
・ワードプレスの無料テーマ「Cocoon」へ広告コードの貼り付け
・アドセンス広告の配置設定
の基本的手順です。
○テーマ「Cocoon」で設定の変更を保存する場合
・403Errorが出た時、
プラグインSiteGuardWPの設定について
○グーグルアドセンス管理画面
・ads.txtファイル
について、警告が出てくると思います。その解決法について、ロリポップレンタルサーバーご利用の場合の手順も作りました。
アドセンス広告のコード取得
iPad mini5 画面です、PCと少し異なるところがあるかもしれません。
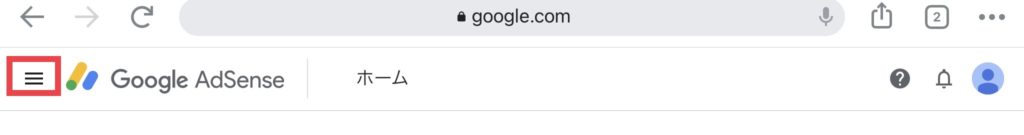
◯ハンバーガーボタンをクリックします。

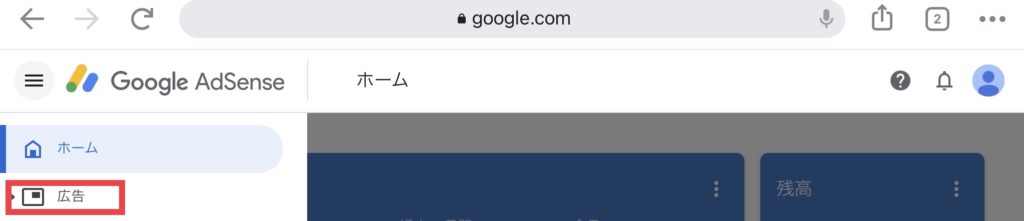
◯広告をクリックします。

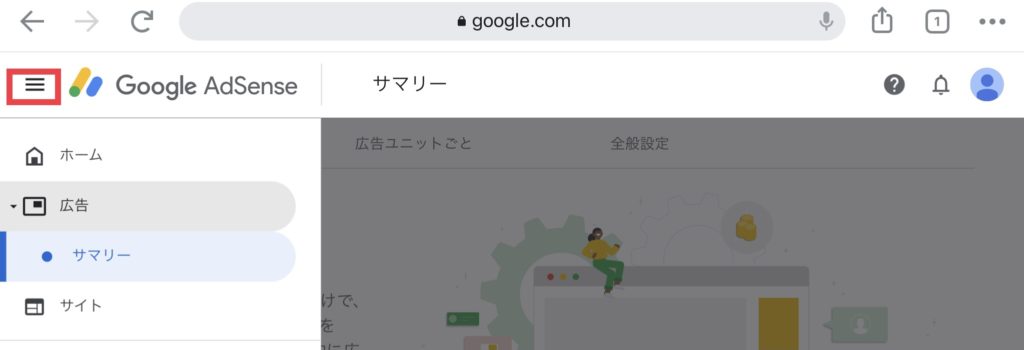
◯サマリーが表示されたあと、「ハンバーガーボタン」をクリックします。

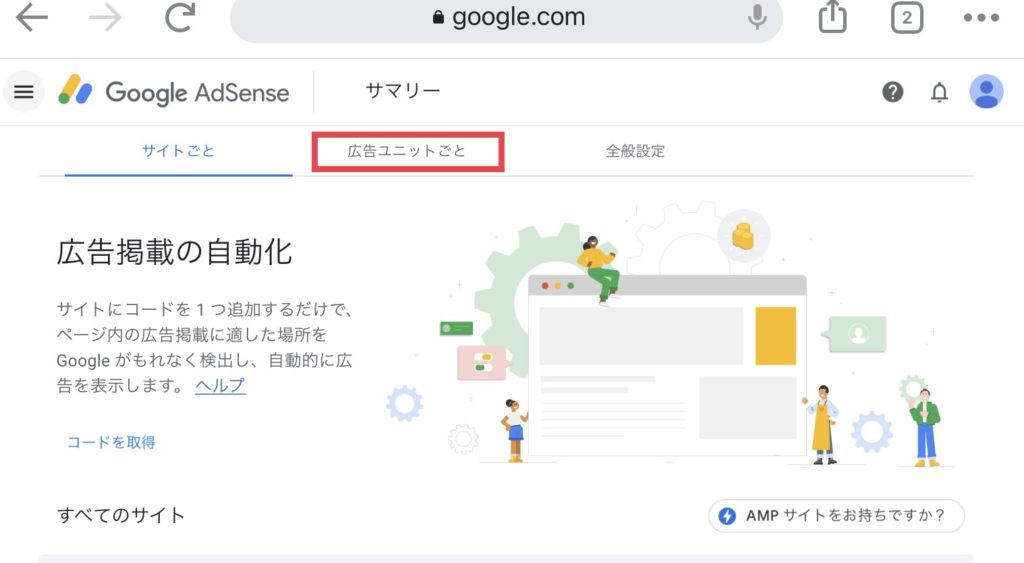
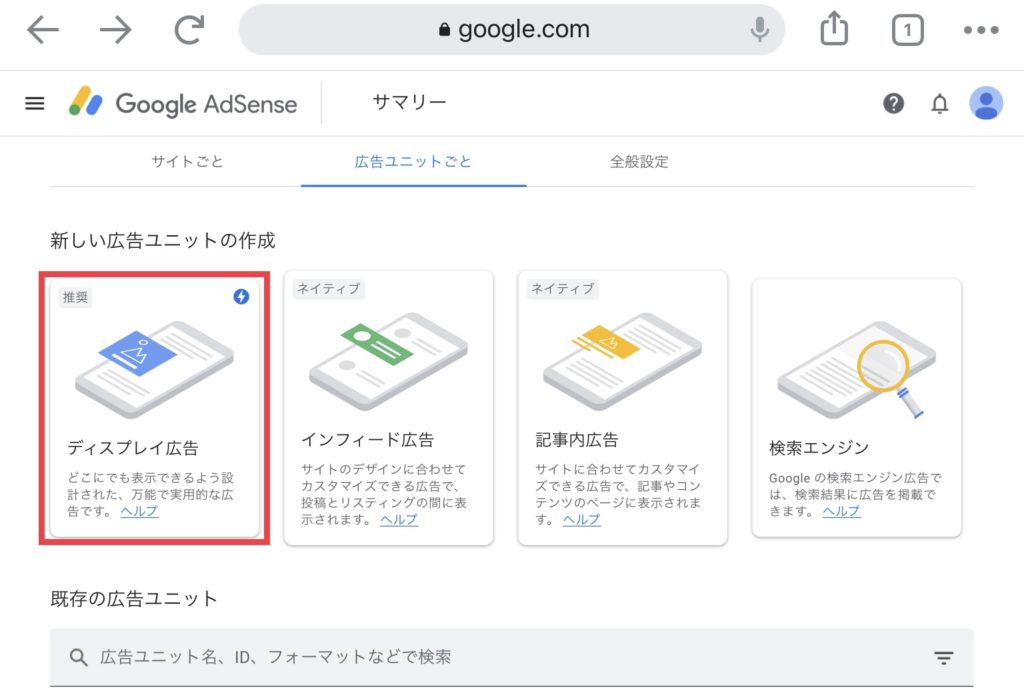
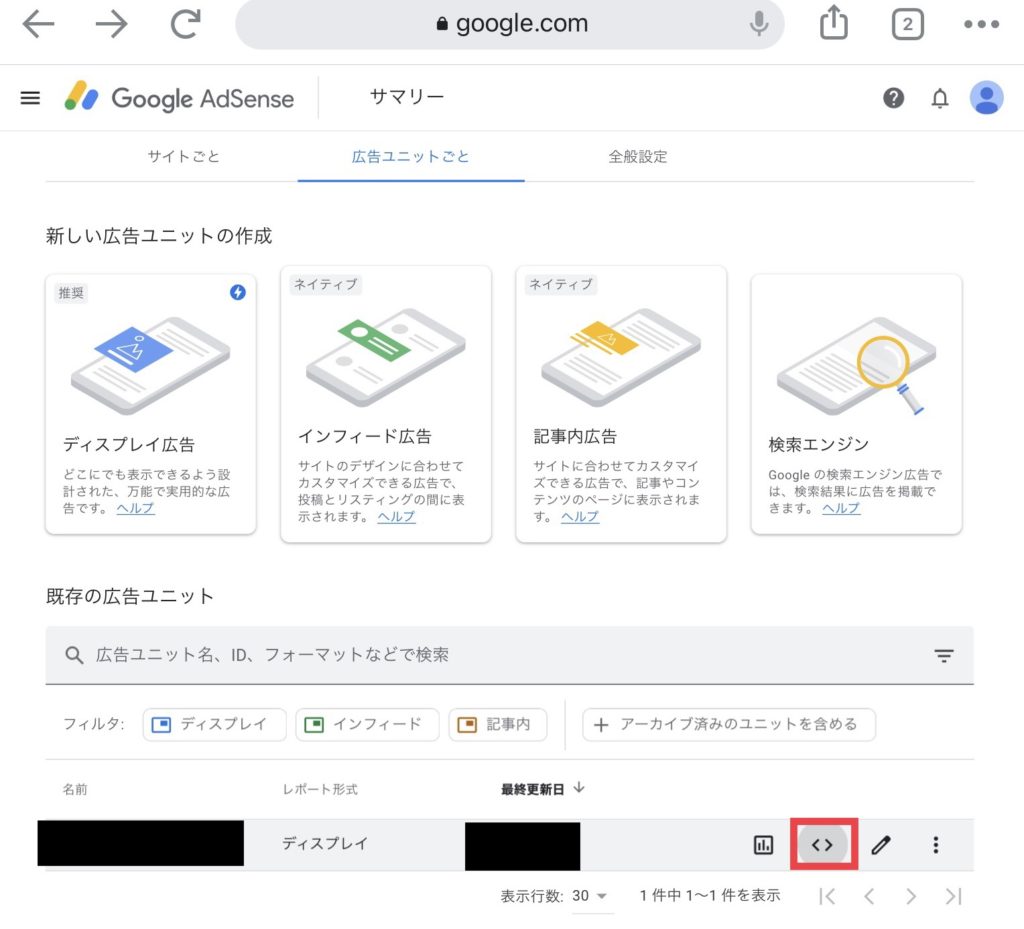
◯サマリーから「広告ユニットごと」をクリックします。

◯ディスプレイ広告をクリックします。

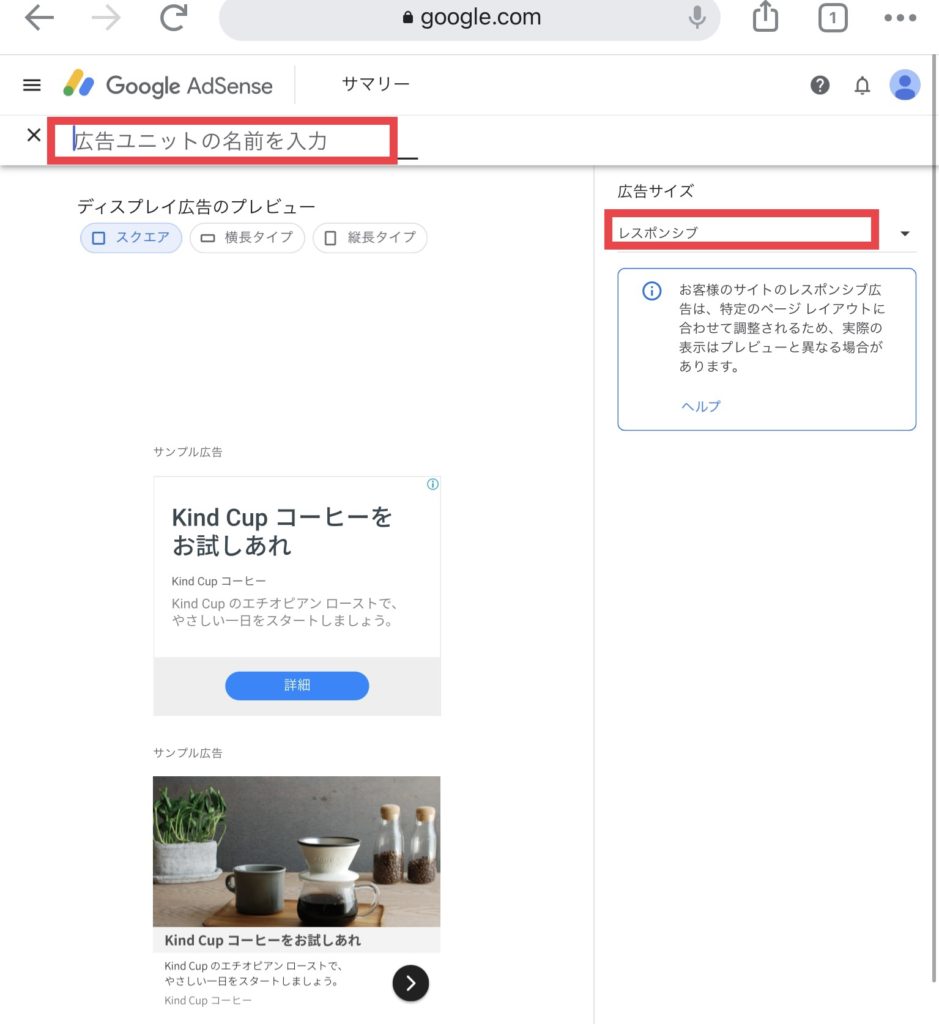
◯広告ユニットの名前を入力します。(ブログ名など)
広告サイズはそのままレスポンシブを選択しておきます。

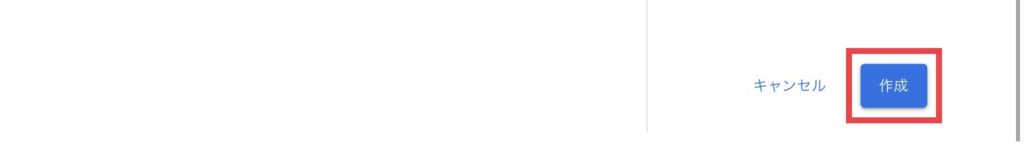
◯右下にある「作成」をクリックします。

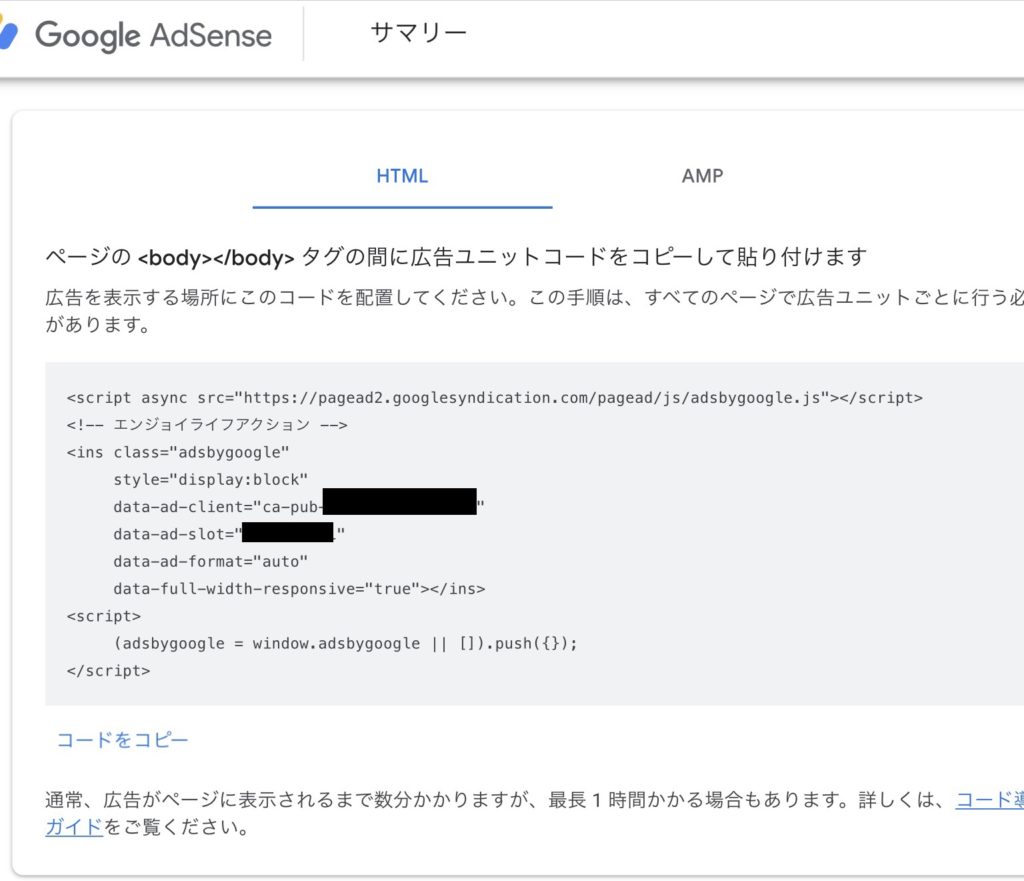
◯アドセンスディスプレイ広告コードをコピーします。

◯広告コードをもう一度見るときは、<>をクリックします。

ワードプレス「Cocoon」での広告設定
ユニット広告コードの貼り付け
◯ワードプレス管理画面の「Cocoon設定」から広告タブをクリックします。

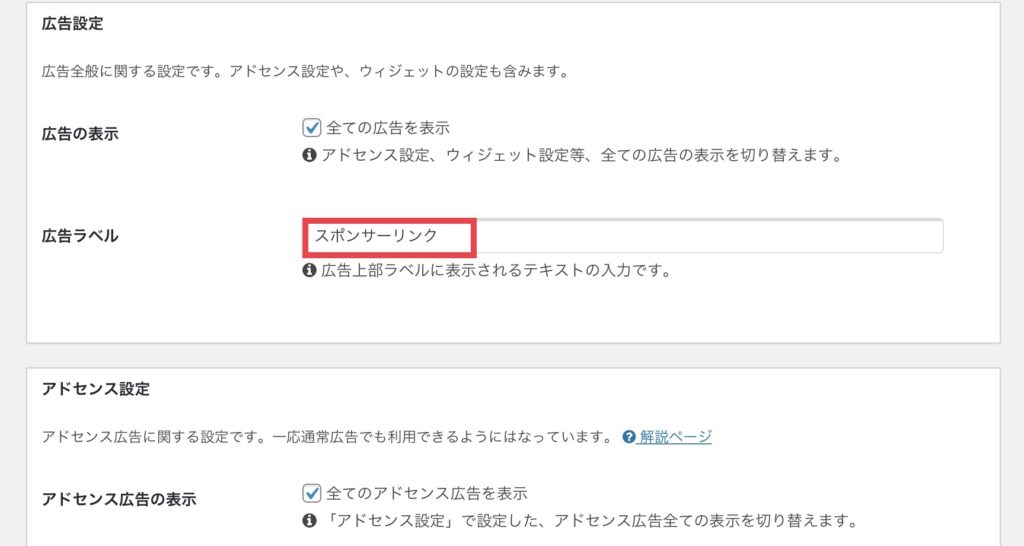
◯全ての広告を表示をクリックしてチェックを入れます。
◯広告ラベルに「スポンサーリンク」か「広告」を入力します。

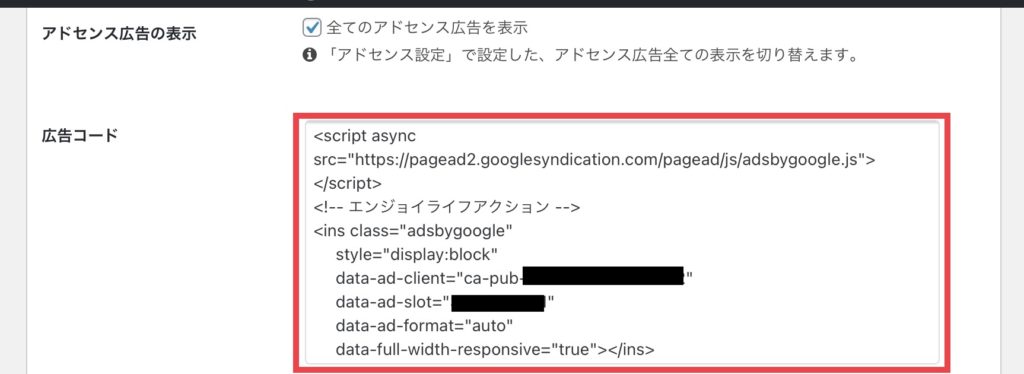
◯アドセンス設定の広告コード欄に先ほど作成した、ユニット広告コードを貼り付けます。

これで、広告コードの貼り付けは完了です。
表示位置の詳細設定
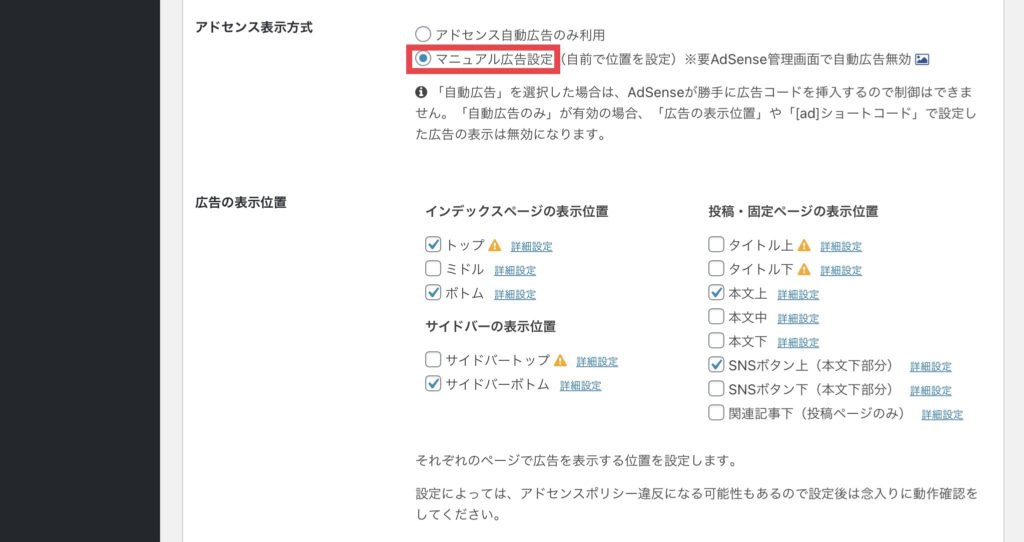
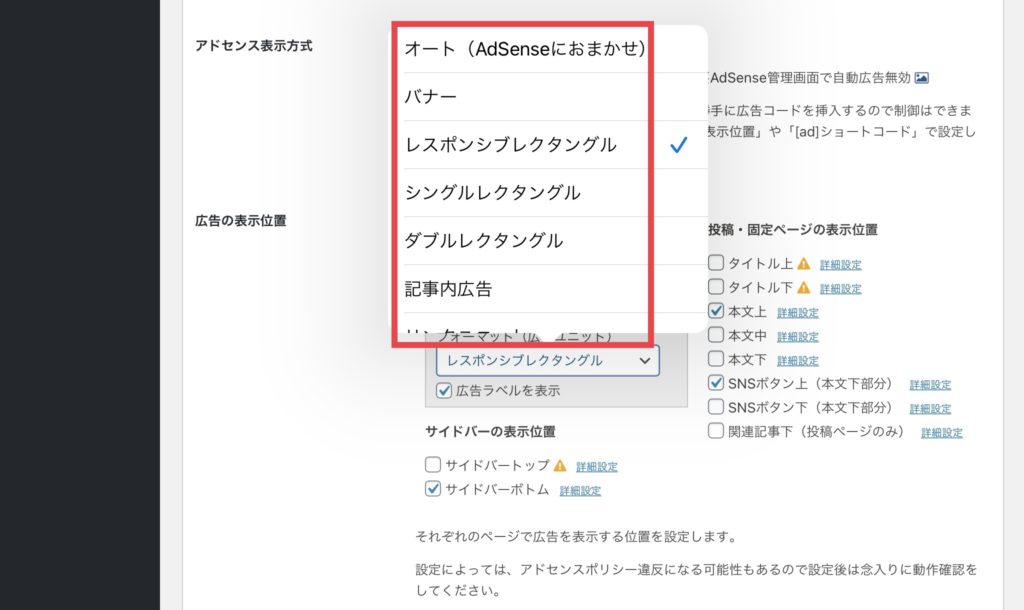
◯アドセンス表示方式
「マニュアル広告設定」を選択します。
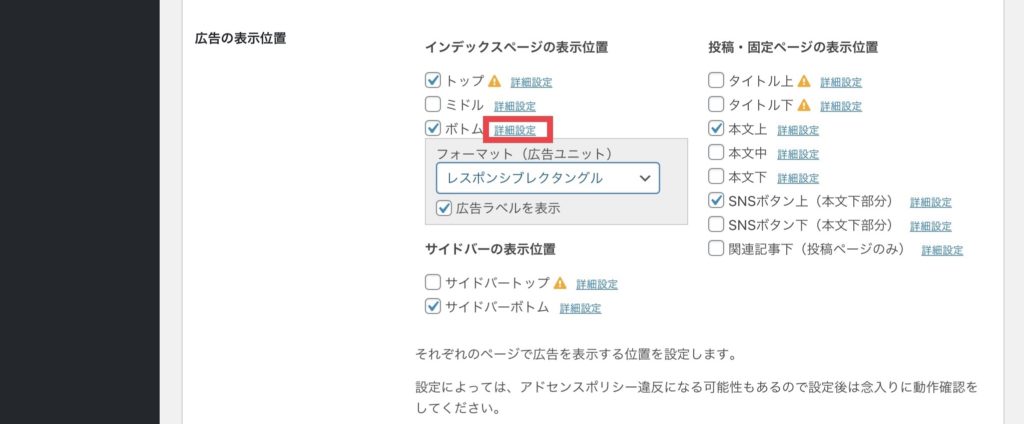
◯広告の表示位置
アドセンス広告を表示する場所を選んで、クリクックしてチェックマークが入ります。

◯広告の表示位置にチェックを入れた、それぞれの箇所で、詳細設定をクリックします。
「広告ラベルを表示」にチェックを入れます。

◯レスポンシブレクタングルをクリックして、他の表示に変えることもできます。

◯「変更をまとめて保存」をクリックします。

これで、投稿したサイトを見て、広告が出ているか確認して、完了です。
403Errorがでる場合のロリポップレンタルサーバー利用時の対処法について、関連記事です。
グーグルアドセンス 審査用コード Cocoon貼り付け場所 ロリポップの場合
SiteGuard WP プラグイン WAFチューニングサポート
Cocoon設定で「変更をまとめて保存」クリックするごとに、レンタルサーバーのWAF設定を変更するのも、大変になってくると思います。
SiteGuard WP プラグインをインストールして、一度設定しておけば、WAF設定変更しなくてよくなり、便利です。
ロリポップのスタンダードプランを契約してますが、違うプランだと適用しない場合もあるようで、注意が必要です。
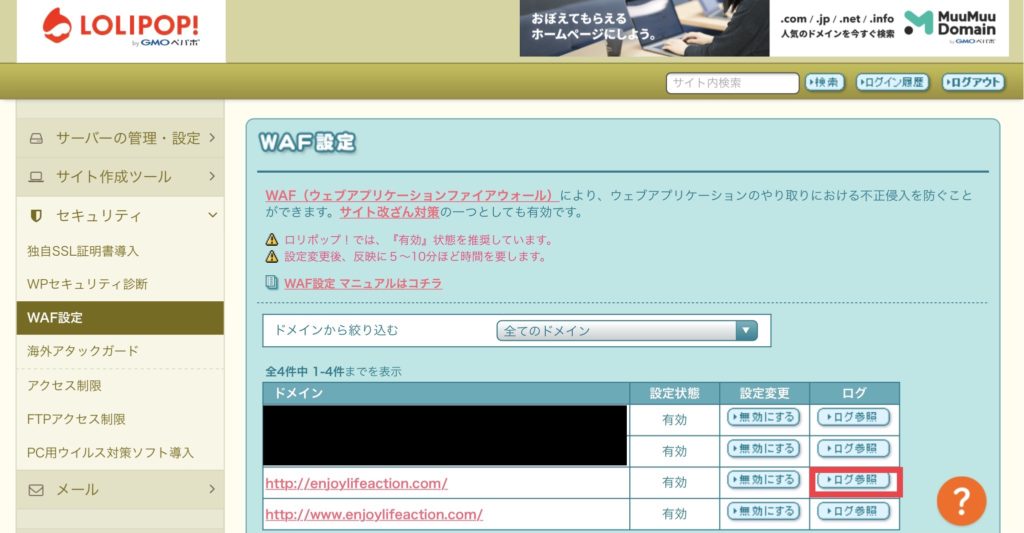
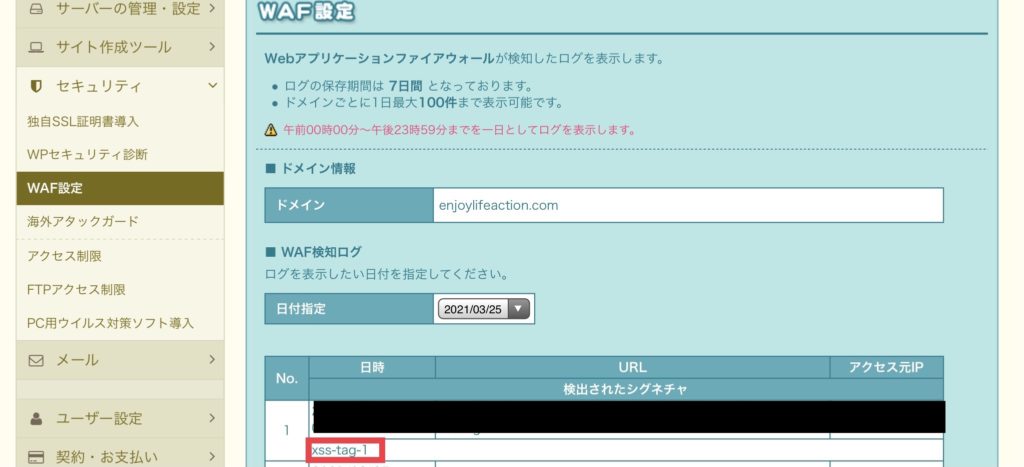
◯ロリポップのWAF設定画面から、「ログ参照」をクリックします。

◯403Errorの出た時間のログを調べます。

◯Site Guard WP プラグインのインストールをします。

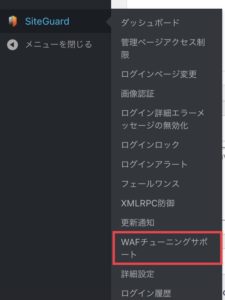
◯ワードプレス管理画面の「WAFチューニングサポート」をクリックします。

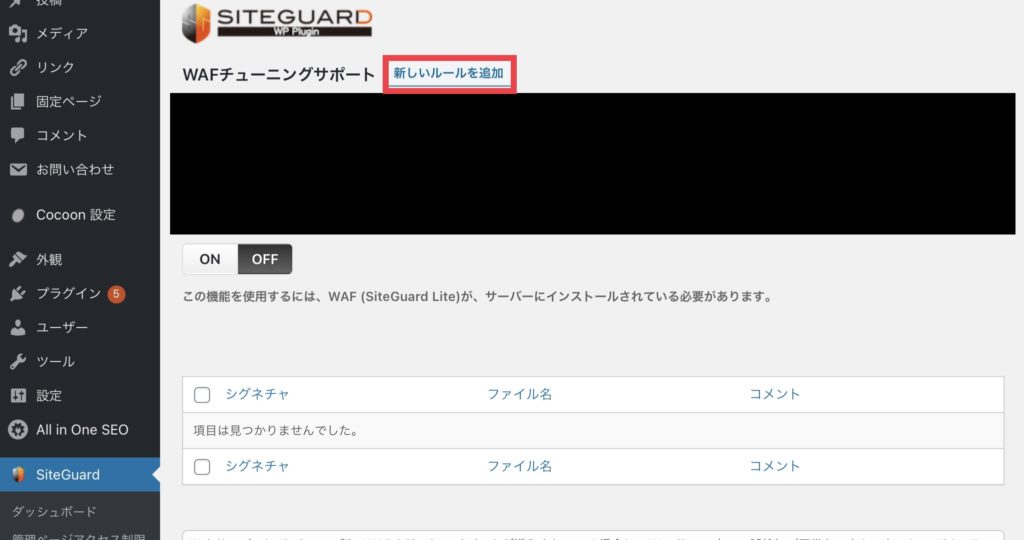
◯「新しいルールを追加」をクリックします。

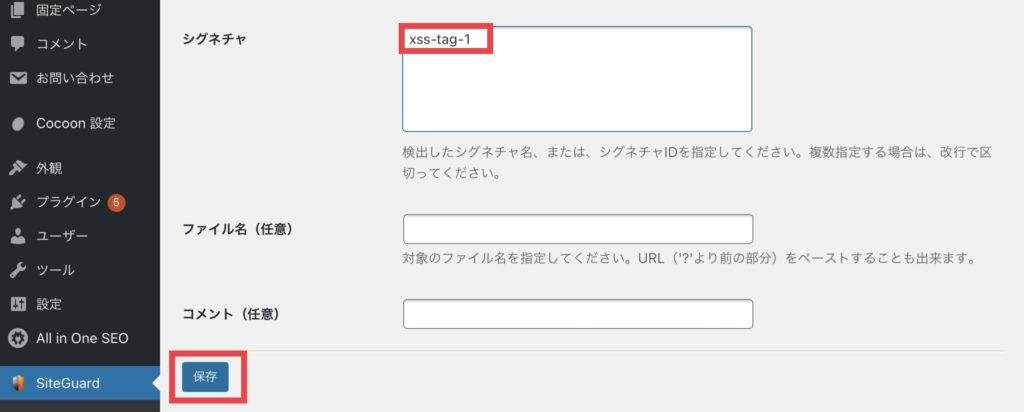
◯ロリポップで検出された、シグネチャを入力後、「保存」をクリックします。

◯「ルールを適用」をクリックします。
ONのボタンの背景が白から黒にかわったら、完了です。

ロリポップ!レンタルサーバー ads.txt 設置
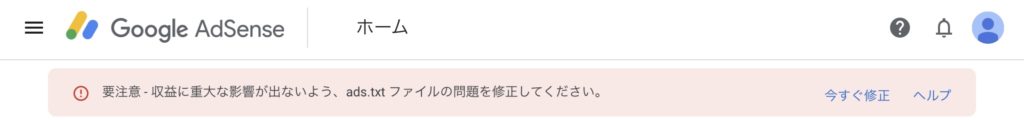
アドセンス広告を設置後、下のような「ads.txtファイルの問題を修正してください」とゆう警告文が出てきます。
絶対にads.txtファイルをアップロードする必要があるわけではないようですが、毎回警告文が出てくるので気になると思います。
ロリポップレンタルサーバーでの手順を説明します。

「今すぐ修正」をクリックすると、下のような文字のads.txtファイルを作るようになっていると思います。
下の文字をコピーして、メモ帳に貼り付けておきます。
 黒いところに、ご自分のパブリッシャーID の16桁を入れます。
黒いところに、ご自分のパブリッシャーID の16桁を入れます。
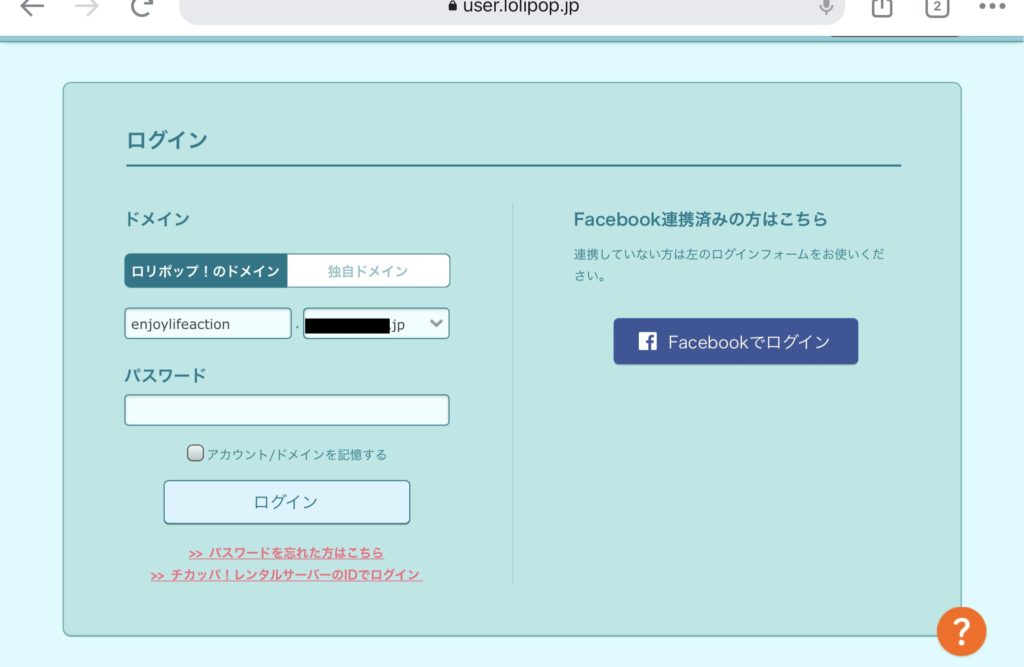
◯ロリポップの管理画面から、パスワードを入力して、ログインします。

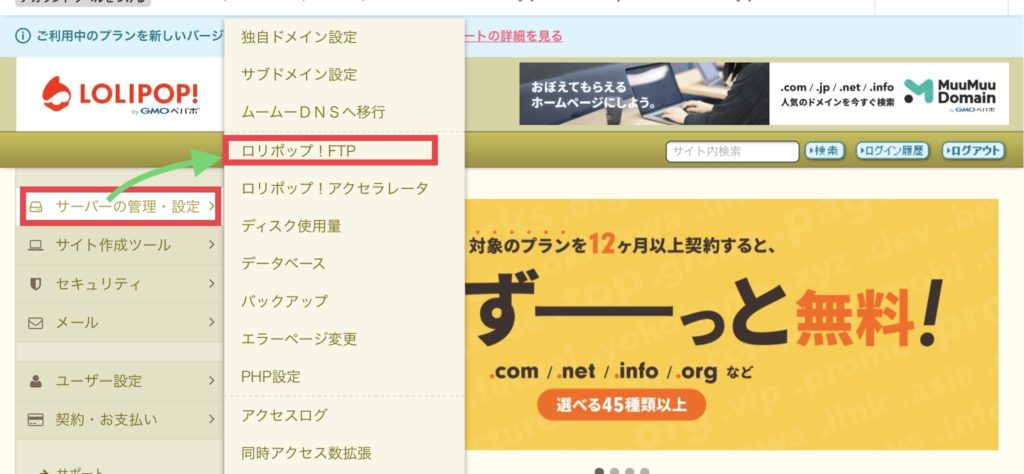
◯「サーバーの管理・設定」から「ロリポップ!FTP」をクリックします。

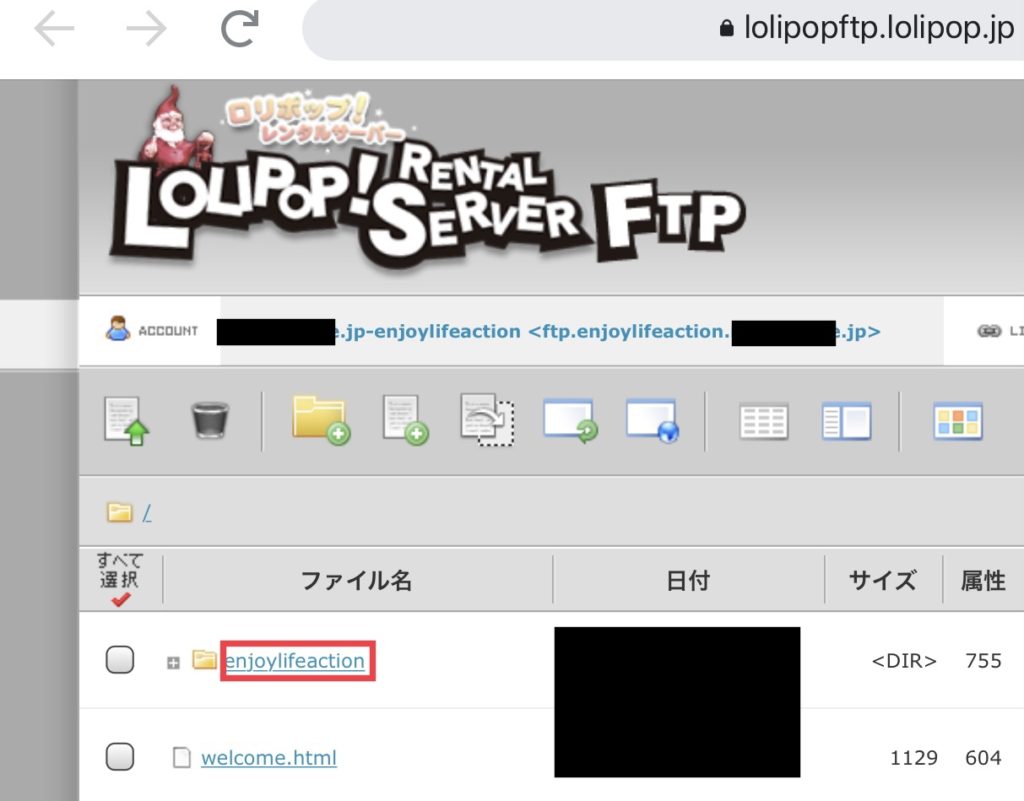
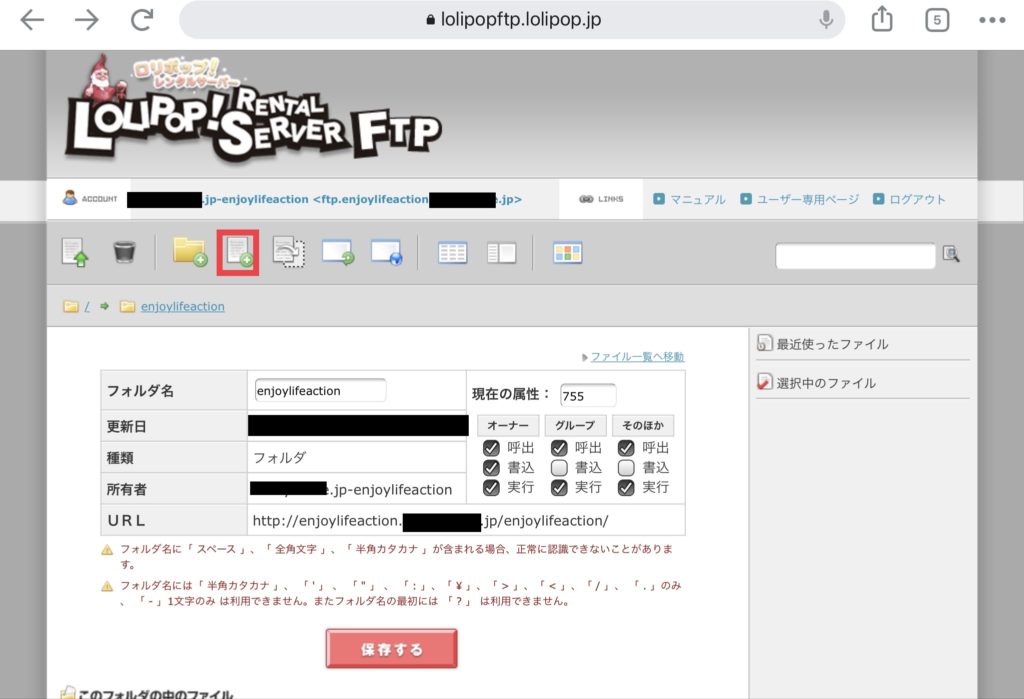
◯フォルダをクリックします。

◯フォルダの画面出てきたら、フォルダのところは何もしないで、上の「+ファイル」をクリックします。

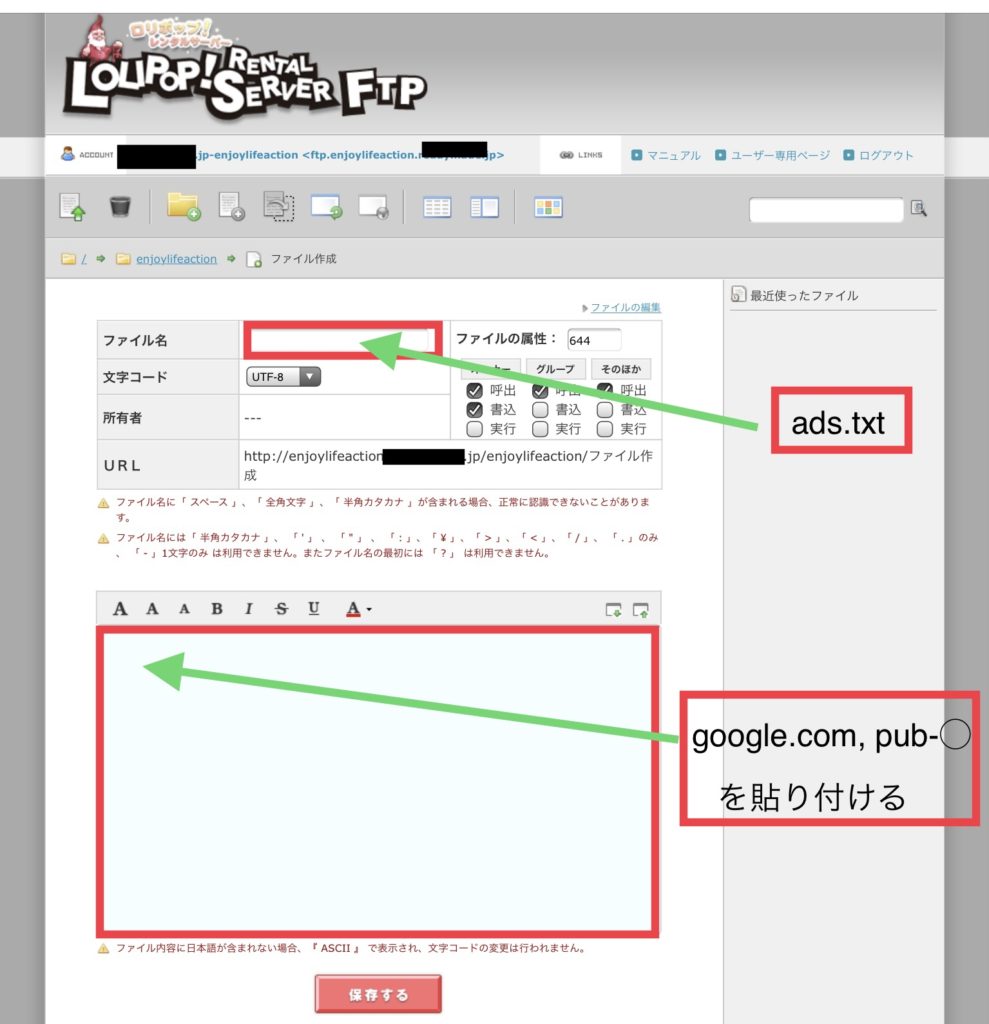
◯ファイル名「ads.txt」を入力、
水色の枠にメモにコピーしておいた

完了です。
◯確認はブログのURLに /ads.txtを入力して調べることができます。
https://xxxx.com/ads.txt で検索します。
貼り付けた「google.com, pub-….」が出たら成功です。
自分の場合は、一晩かからないくらいで、警告文は消えました。
まとめ
無料テーマ『Cocoon』のアドセンス広告設置手順について、解説しました。
ads.txtファイルのサーバーへの設置、いったいなんのことかと思います。
赤い色の警告が出てくるので、気になると思います。
最後まで読んでいただき、ありがとうございます。

コメント