ワードプレスをはじめて、初期の頃はディスカッション設定のチェックの部分を全部外していました。
すこしづつ記事が増えてきたら、コメント欄を作成すると思います。
はじめて、コメントがあった時はとても嬉しいものですね。
今回は
コメント欄の設定手順を進めていきます!!
設定「ディスカッション」
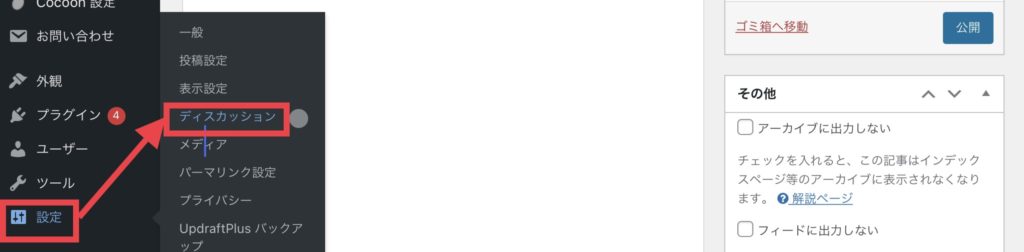
◯ワードプレス管理画面の「設定」から
「ディスカッション」をクリックします。

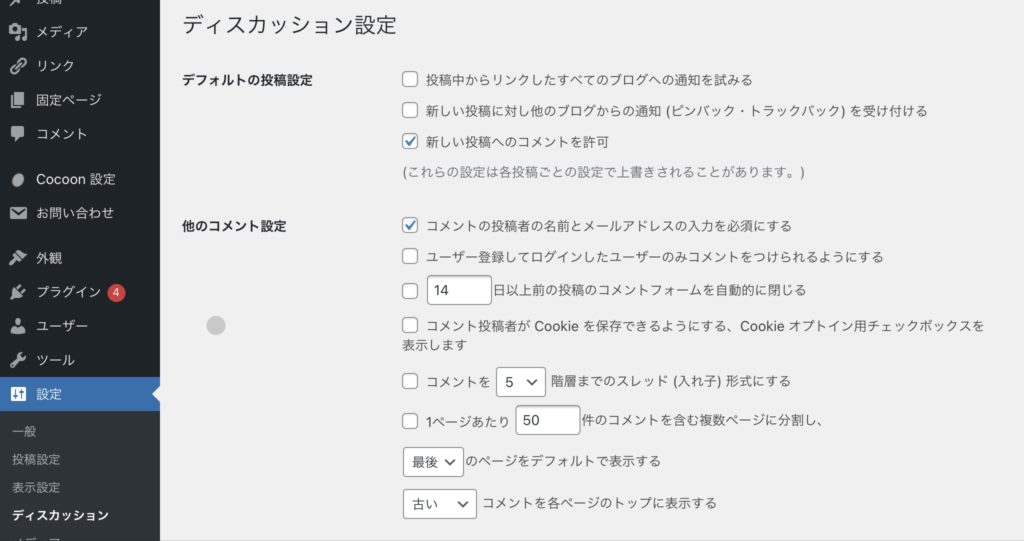
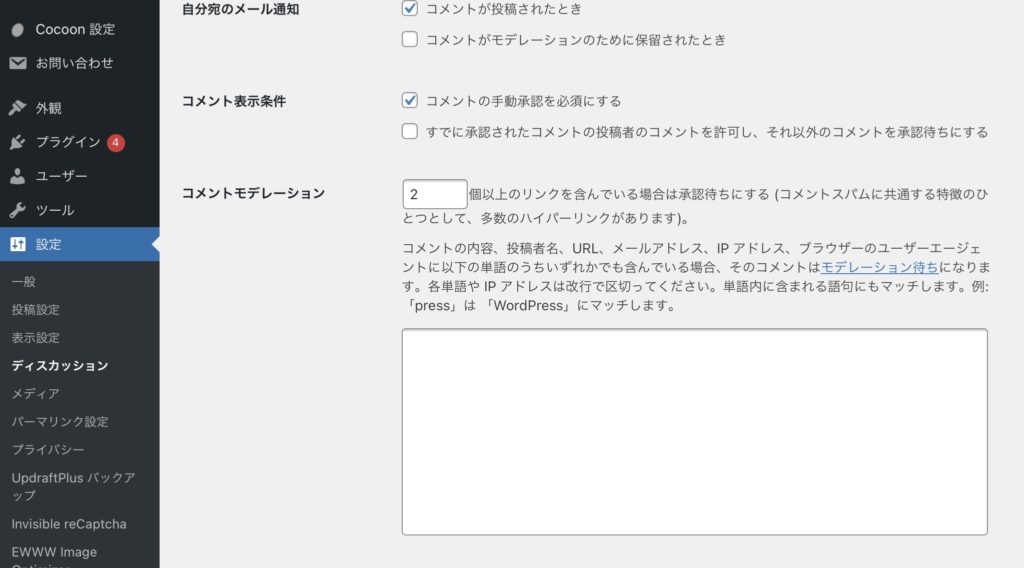
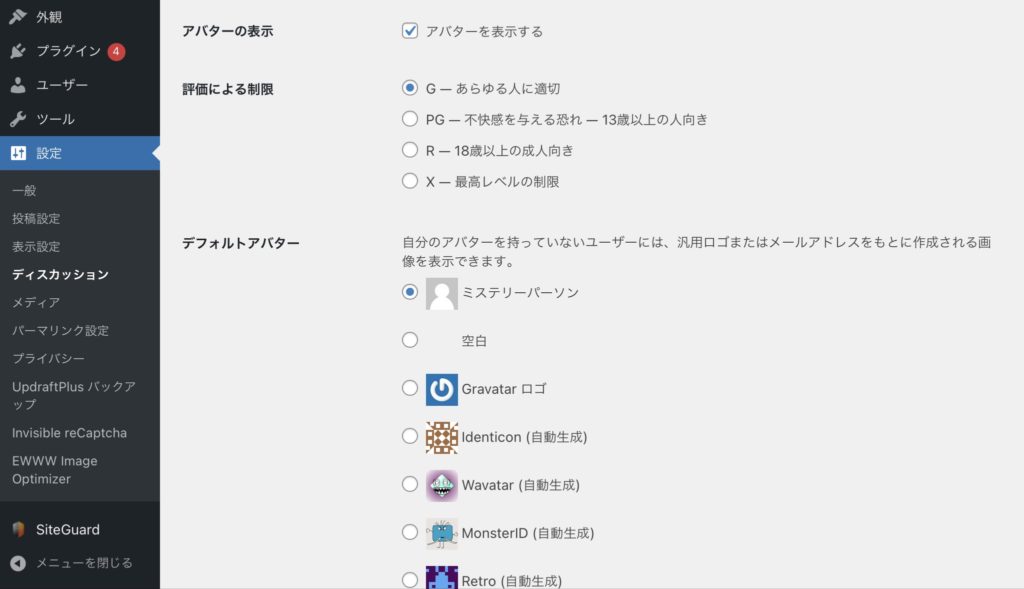
◯それぞれ、各項目チェックを入れてゆきます。
(下図は自分の場合で、皆様各々チェック入れたり、外したりは違うと思います。)



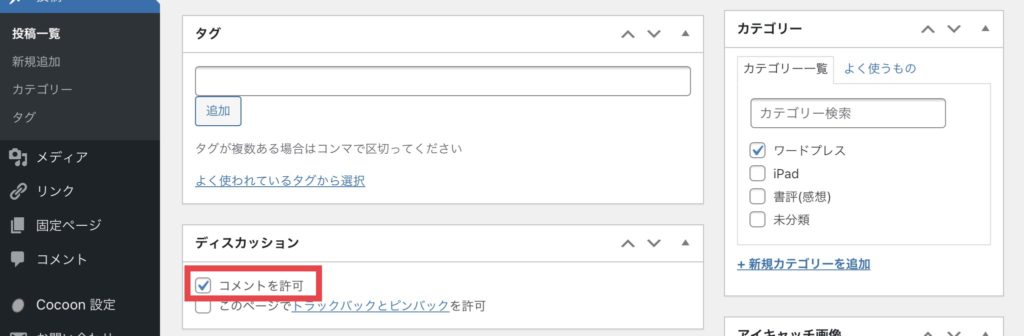
◯ワードプレス記事作成画面下側(タイトル、メタディスクリプションなどの下側)にありますコメントを許可にチェックを入れます。

テーマ「Cocoon」での設定
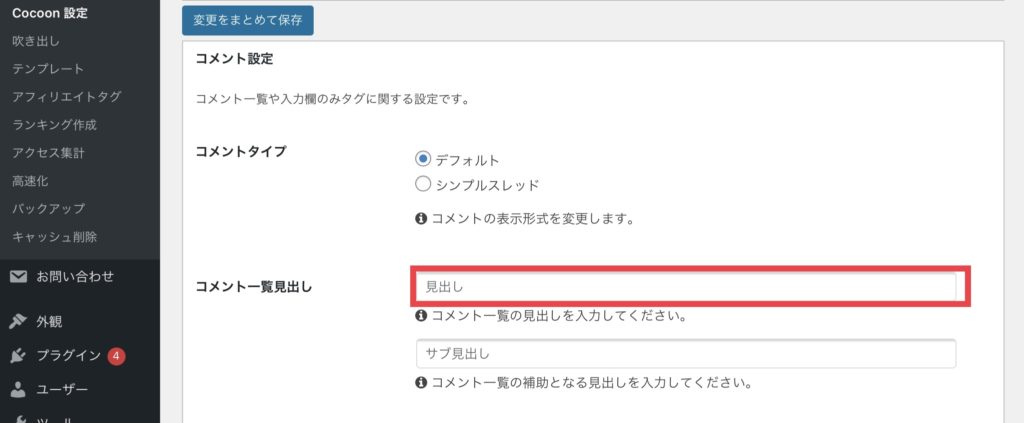
◯Cocoon設定から「コメント」タブをクリックします。

◯コメント一覧見出しのところ例「コメント」
と入力します。

◯コメント入力欄見出し 例「記事の感想、質問などコメントよろしくお願いします」入力します。

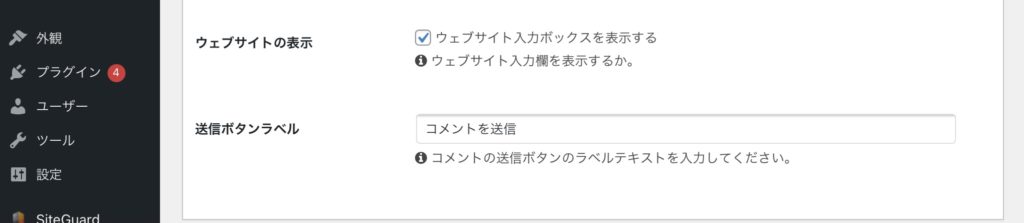
◯送信ボタンラベル 例「コメントを送信」入力します。

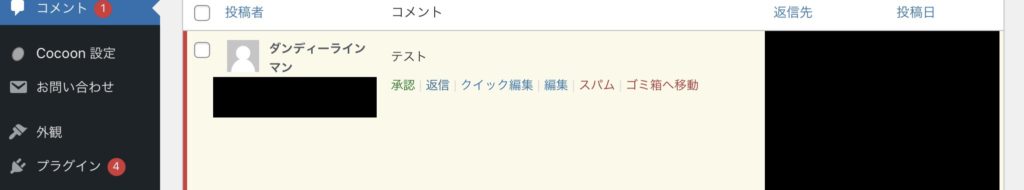
返信と承認
◯コメントを返信する場合は「返信」をクリックしてコメントを入力し、「承認」をクリックします。

まとめ
今回は、コメント欄の設定手順について、作成しました
サイトガードには、以下の記事参考になるかと思います。
「Cocoon」はじめてのワードプレスにGoogleアドセンス広告コードの設置手順
スパム対策! Invisible reCAPTCHA for Word Pressの設定

コメント