ワードプレス簡単インストールを終えた後、管理画面の「設定」とテーマのインストールをします。
設定することは、たくさんありますが今回は、
◯ワードプレスの無料テーマ「Cocoon」のダウンロードと、ワードプレスにインストールする手順を図解でしてゆきます。
◯「設定」の一般設定とパーマリンク設定をしてゆきます。
Cocoonインストール
無料ワードプレステーマ「Cocoon」ダウンロードはこちらから
自分がCocoonを選んだのは、プログラミング言語が全く今のところわからないけど、「Cocoon設定」でアドセンスの申請や、広告が貼れるようなので、選びました。
「Cocoon設定」たくさんあって、まだ自分でも、よくわかってないことが多く、記事を書きながら少しずつ使える範囲が増えてきているというところです。
親テーマ、子テーマのダウンロード
☆親、子テーマをCocoonサイトからダウンロードして、ファイルを保存してゆきます。
◯親テーマのダウンロード
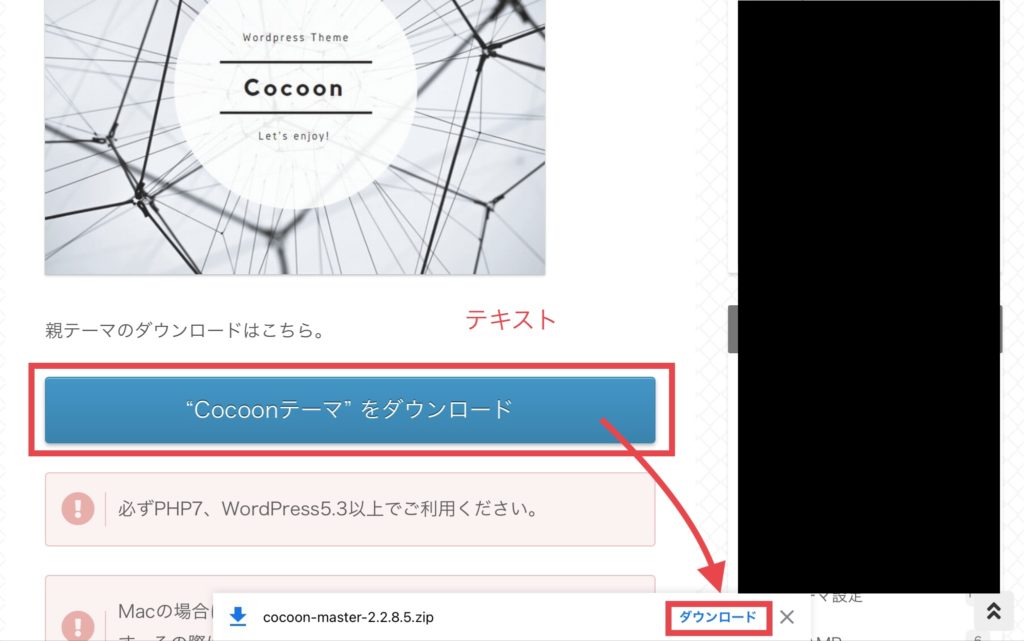
「“Cocoonテーマ”をダウンロード」をクリックします。
下に出てきた、ダウンロードをクリックします。

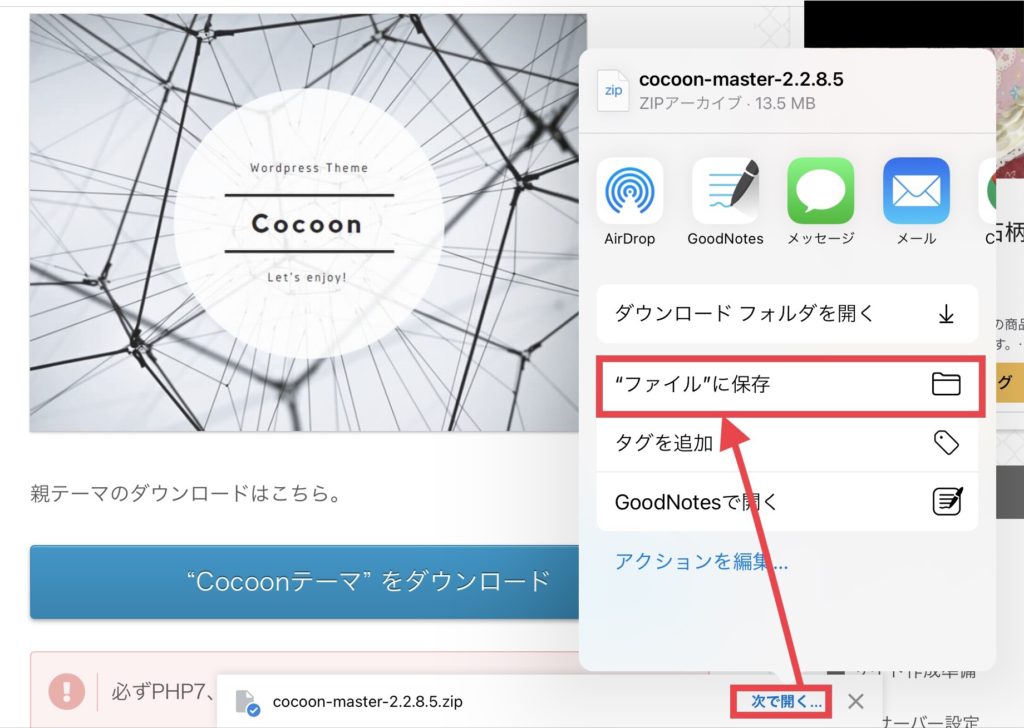
◯「ダウンロード」から「次で開く..」に変わりす。
「次で開く…」をクリックしてから“ファイルに保存”を選択して、クリックします。

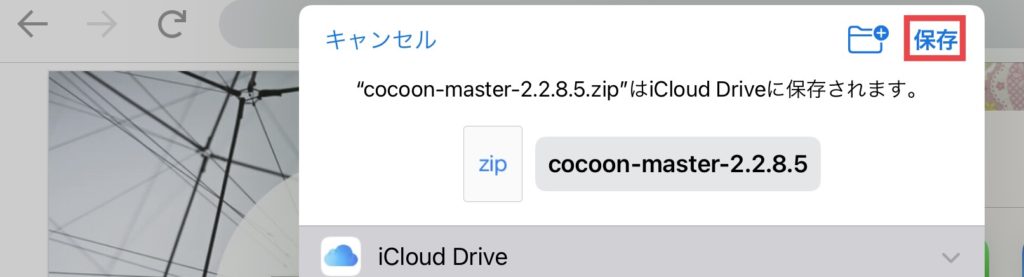
◯保存をクリックすると、iCloud Drive にZIPファイルが保存されます。

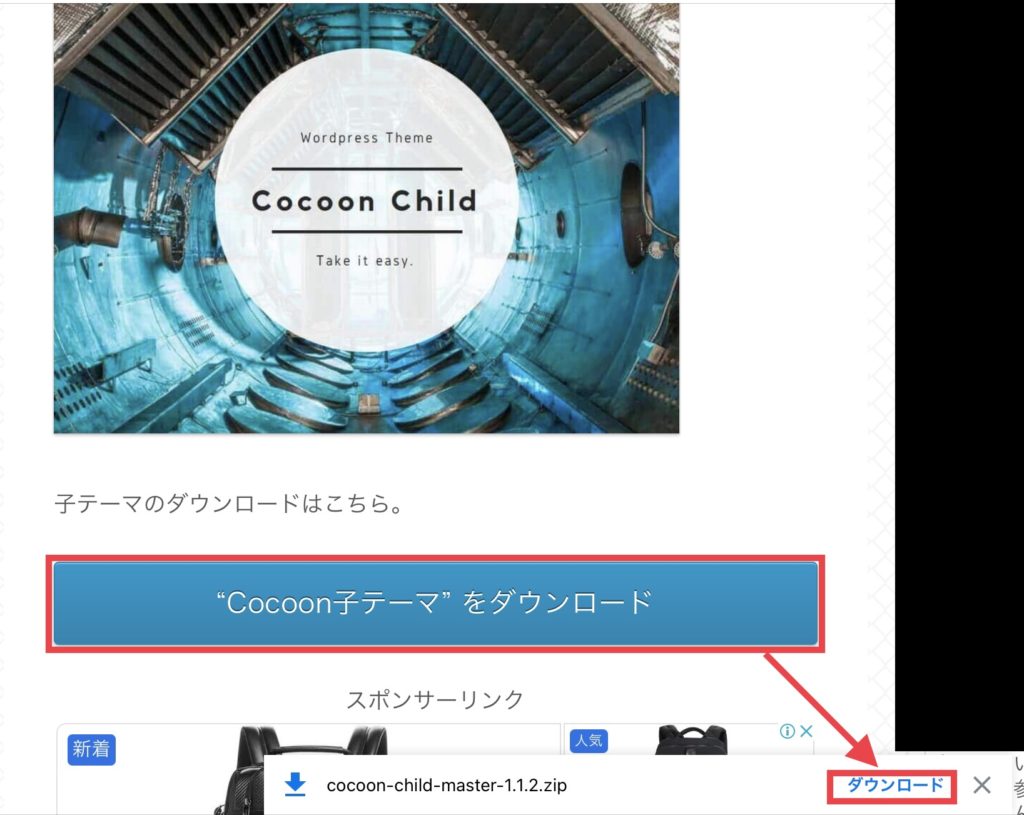
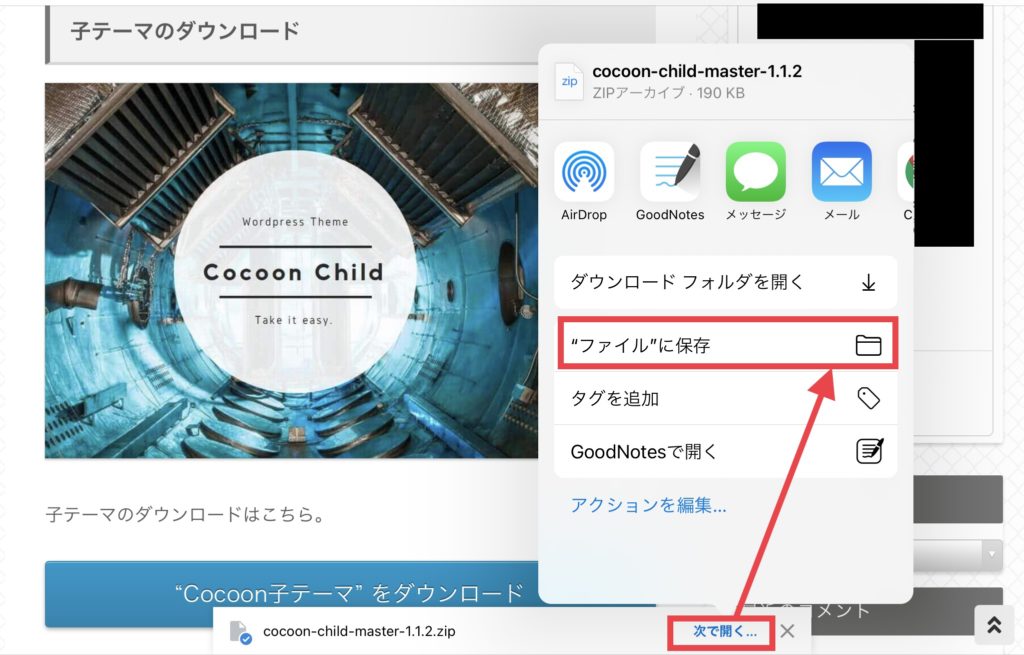
◯「“Cocoon子テーマ”をダウンロード」をクリックします。
下にでて来た、「ダウンロード」をクリックします。

◯「ダウンロード」が「次で開く…」に変わります。
「次で開く」をクリックして、「ファイルに保存“」ををクリックします。

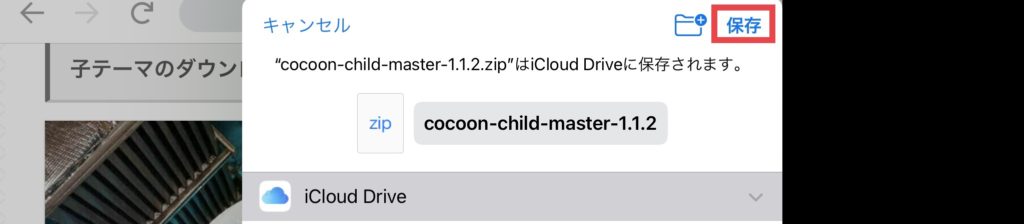
◯「保存」をクリックして、iCloud DriveにZipファイルが保存されます。

ワードプレスに親テーマ、子テーマをインストール
☆親テーマ、小テーマの順にワードプレスにインストールして、小テーマを有効化して完了です。
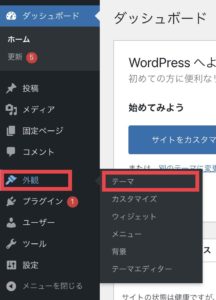
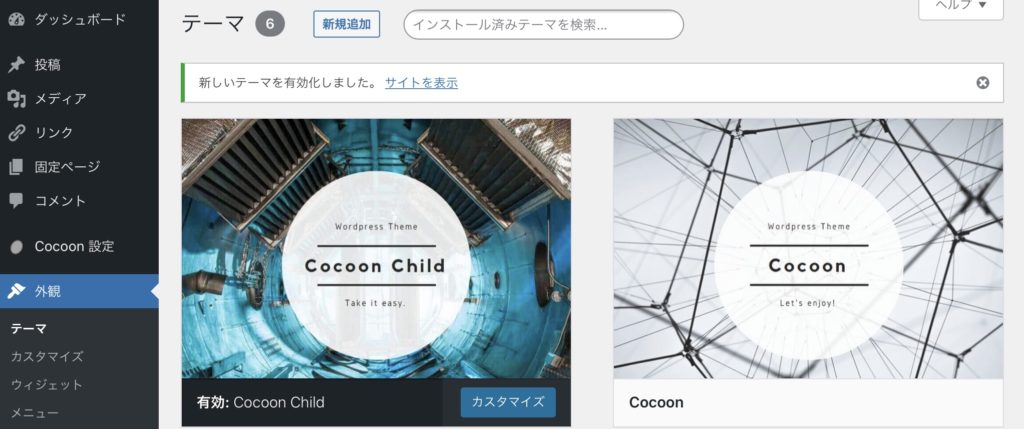
◯ワードプレス管理画面ダッシュボードの「外観」をクリックして、「テーマ」をクリックします。

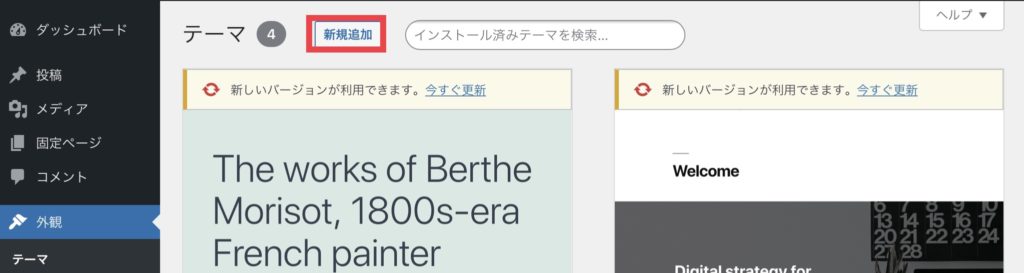
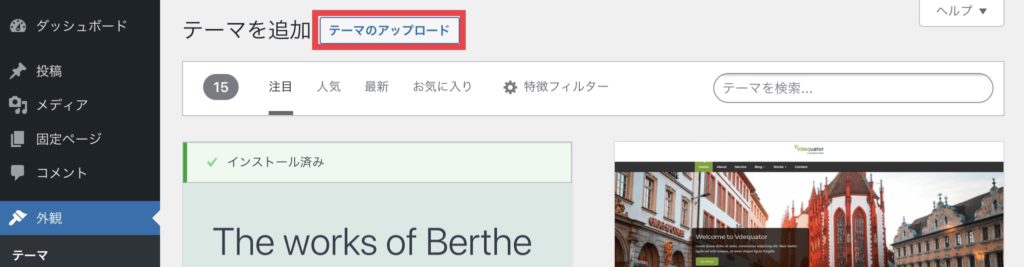
◯「新規追加」をクリックします。

◯「テーマのアップロード」をクリックします。

◯出てくるファイルから、親テーマのZIP「 cocoon-master-..」をクリックします。

◯「今すぐインストール」をクリックします。
(有効化はしないで、そのまま次の小テーマインストールに移ります。)

☆次に小テーマをインストールして有効化してゆきます
◯「テーマのアップロード」をクリックします。

◯出てくる小テーマZIP「cocoon-child-maste…」ファイルをクリックします。

◯「今すぐインストール」をクリックします。

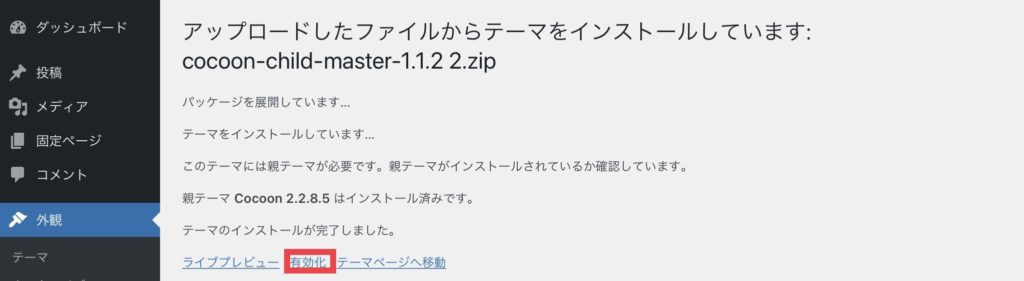
◯有効化をクリックします。

◯下図のようになったら、完了です。

「設定」の一般設定
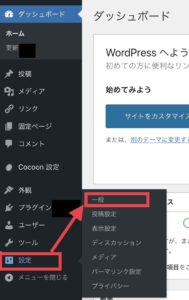
◯「設定」をクリックして、「一般」をクリックします。

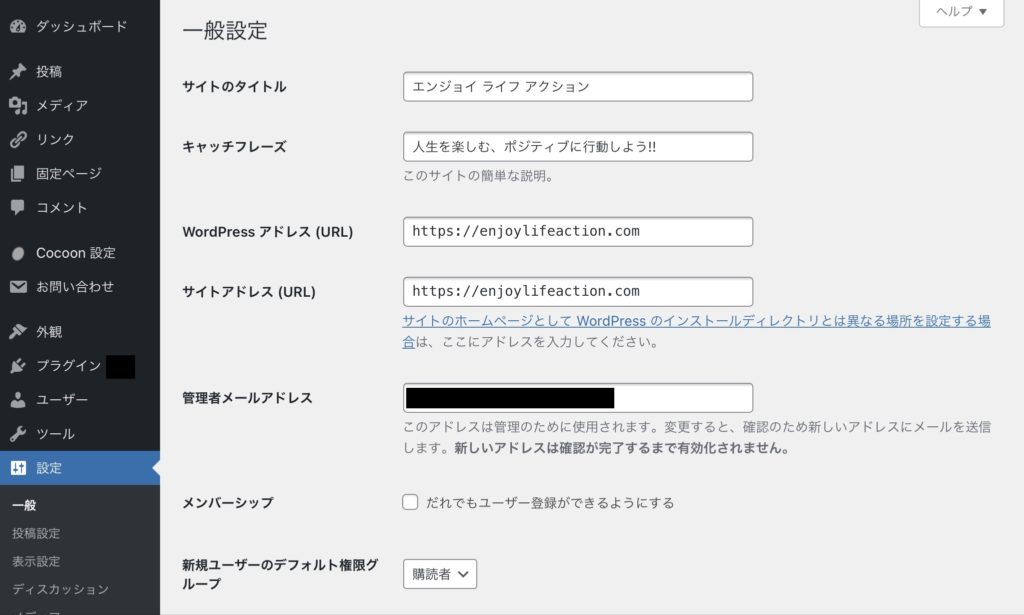
◯一般設定をしてゆきます。
・サイトのタイトル: タイトルを入力します。
・キャチフレーズ :入力なくても大丈夫のようです。
・WordPressアドレスとサイトアドレスは、https://◯◯…. 入力します。
メールアドレスは登録時と同じでそのままにしておくとよいと思います。

画面下側に移ります
◯このみの日付、時間形式を選択します。
「変更を保存」をクリックして完了です。

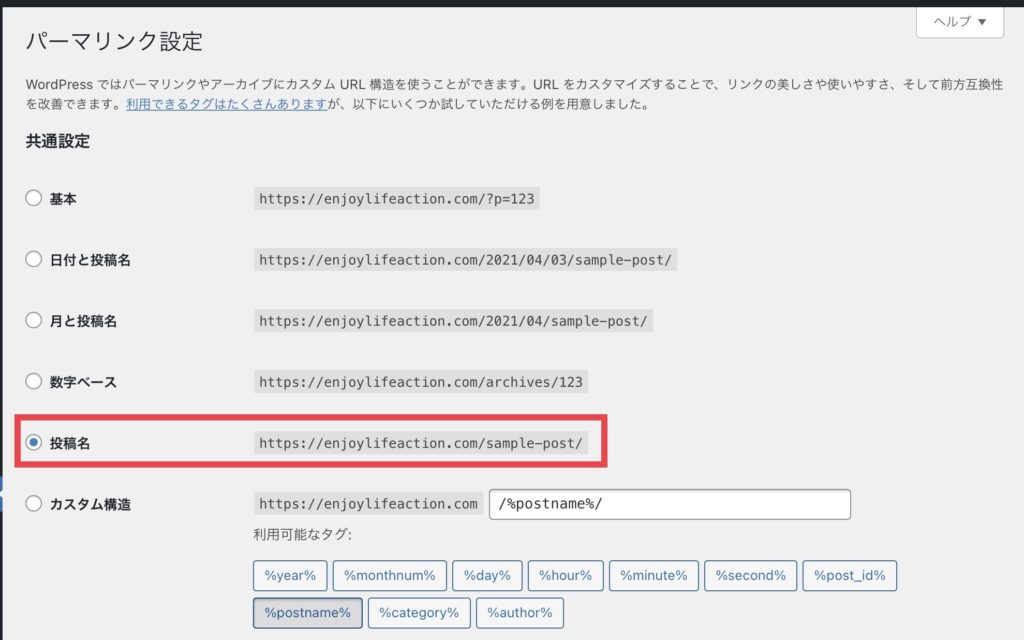
「設定」のパーマリンク設定
パーマリンクは途中で変えることは、しないほうが良いとゆうことで、どの設定にしてはじめるか、1記事書く前に、何回か迷ってボタンを押し直したりしましたが、結局投稿名を選択しました。

☆投稿名を選んだ時のパーマリンクの例
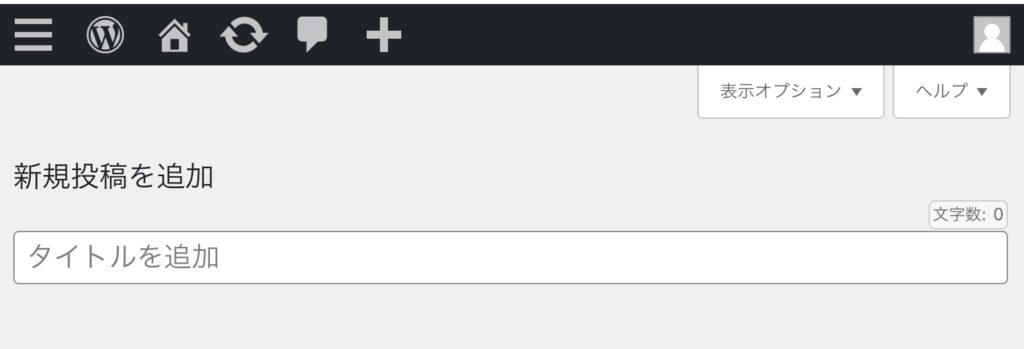
◯投稿一覧から「新規追加」をクリックします。

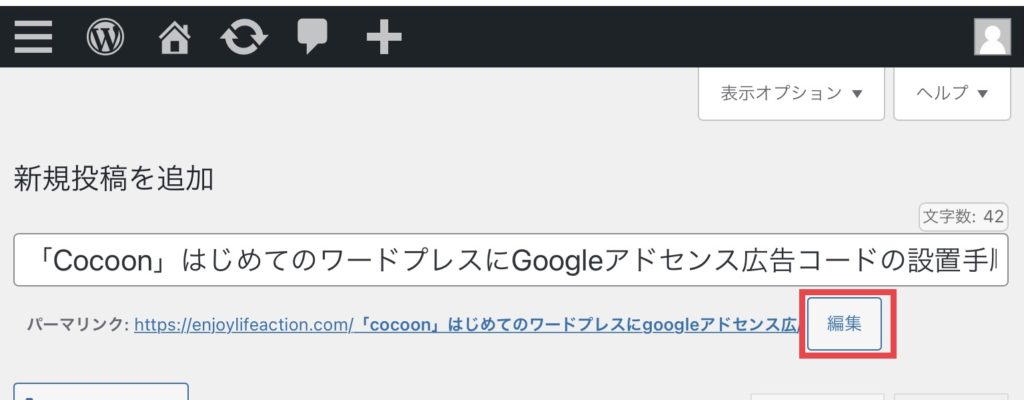
◯タイトルを入力すると、下にパーマリンクがでます。
「編集」をクリックします。

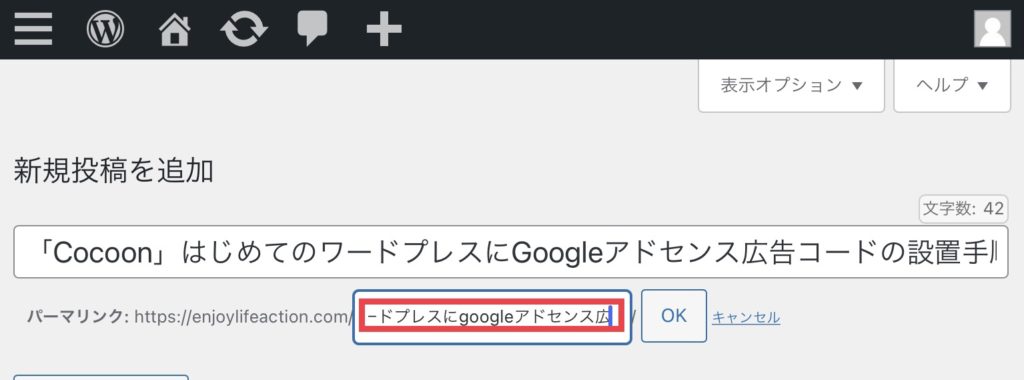
◯日本語の部分を削除して、英語あるいは、ローマ字に短めに変更します。

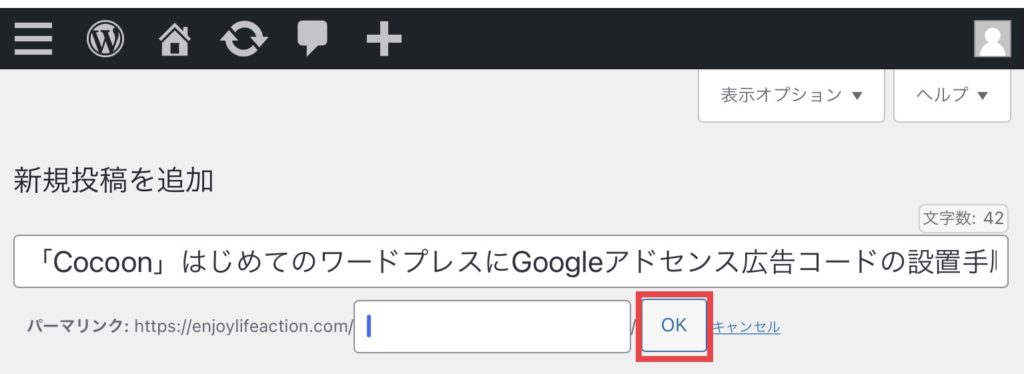
◯「cocooninstall-howto」などを入力して
OKをクリックして完了です。

まとめ
ワードプレスをはじめるにあたり、多くの設定がありますが、設定ばかりするよりは、記事を書いて、気になったところを設定して徐々に慣れていくといいのでは、ないかと思います。
最後まで読んでいただきありがとうございました。

コメント