はてなブックマーク(はてブ)とは?
とおもう事もあるかと思います。
今回は
・はてなブックマークの登録方法
・ワードプレステーマ「Cocoon」に、はてなブックマークのSNSボタン設置手順
をすすめていきます。
はてなブックマークの登録
Google Chromeのブックマーク
皆様、よく知ってるとは思いますが、わたしは、最近までGoogleChromeのブックマークする方法がわかりませんでした。
GoogleChromeのブックマーク☆の登録する方法
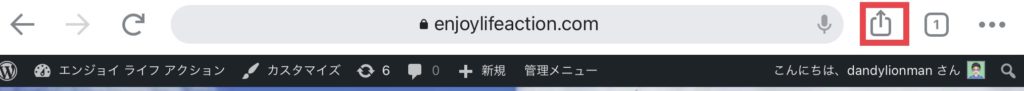
◯ブックマークしたいサイトを開きます
下図赤枠部をクリックします

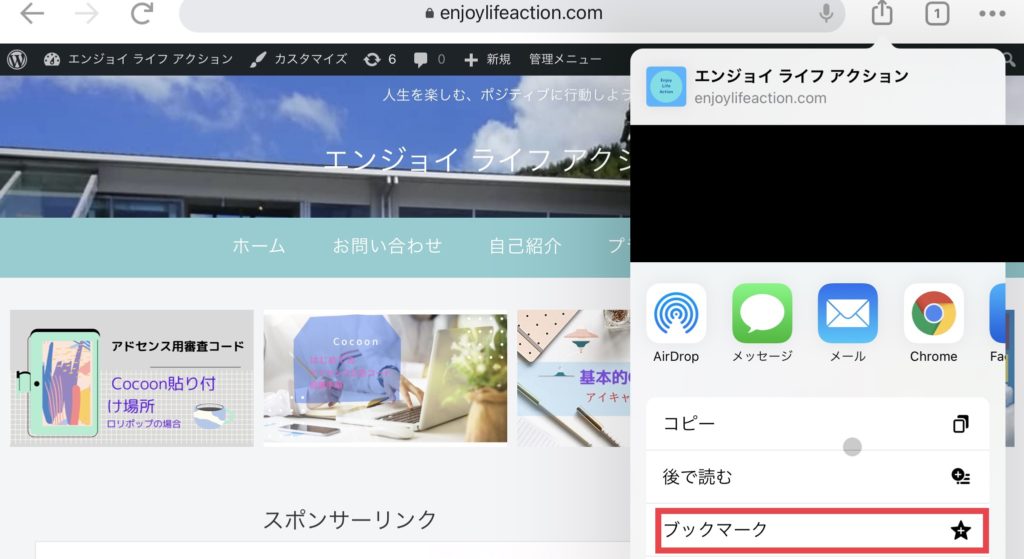
◯「ブックマーク ☆」をクリックします
(☆ブックマークに登録されます)

はてなブックマークとは
はてなブックマークは、オンラインに、ブログの気に入った記事をブックマーしておきます。
そうすると、自宅以外のPCや、スマホで自分がブックマークした記事を見ることができます。
他の人のしたブックマークも見ることができます。
はてなブックマーク 無料ユーザー登録
◯ユーザー登録をクリックする

メールアドレスで登録を行う場合を進めていきます。
・はてなIDを入力します。
・パスワード 半角英数8文字以上を入力します。
・メールアドレスを入力します。
・「週間はてな」を受け取る
受け取らない場合はチェックを外します。
・ロボットではありませんにチェックをします。
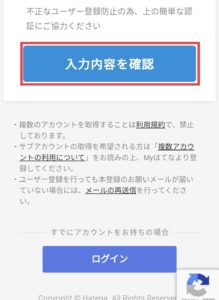
・「入力内容を確認」をクリックします



◯確認画面で利用規約にチェックを入れて「登録する」をクリックします。
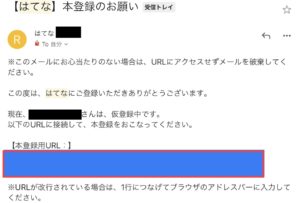
◯メールが届いたら、「本登録用URL」をクリックして完了です。

ワードプレス テーマ「Cocoon」 に 「はてブ 」ボタンの設置
・ワードプレス管理画面の「ユーザー」からプロフィール設定をします
・ワードプレス管理画面の「Cocoon設定」から
「SNSシェア」「SNSフォロー」タブの設定をします
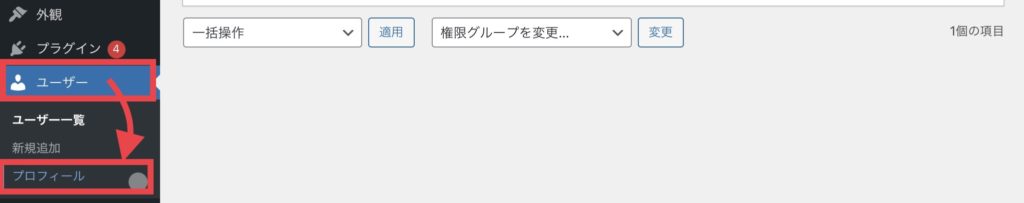
ユーザー→プロフィール設定
◯「ユーザー」から「プロフィール」をクリックします。

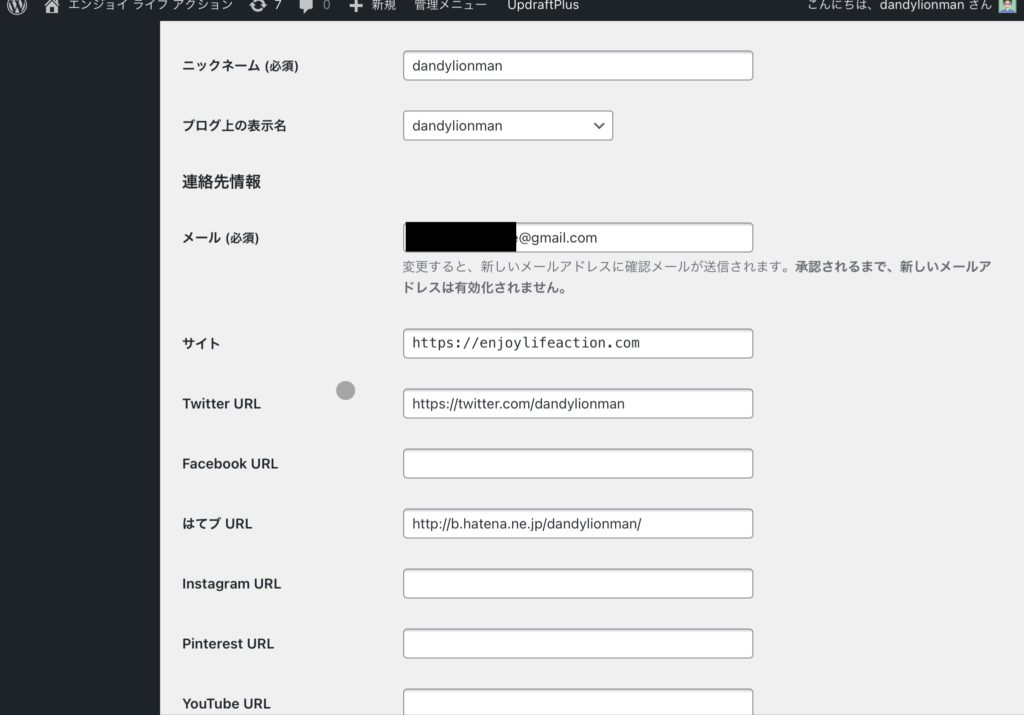
◯Twitter、Facebook 、はてブ、note・・利用しているSNSのURLを入力します。

「SNSシェア」ボタン
私の設定の場合を例として進めていきますが、皆様のお好みの設定で色々試してみてください。
◯Cocoon設定
「SNSシェア」タブをクリックします
◯トップシェアボタンの設定を進めていきます。

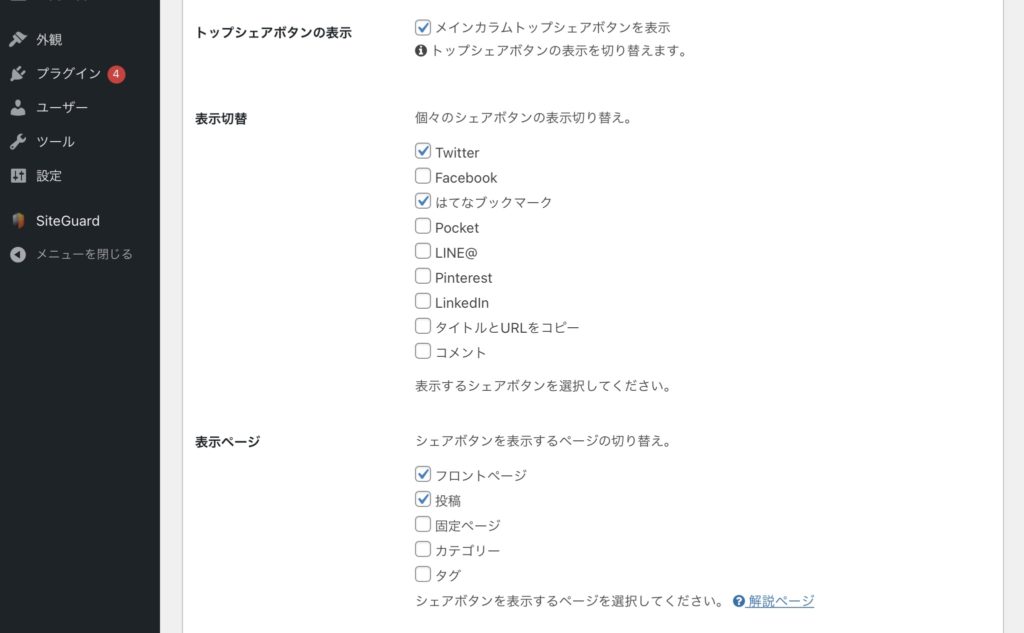
◯トップシェアボタンの表示
ページのトップ(上側)にSNSシェアボタンを表示させる場合は、チェックを入れます。
◯表示切替
Twitter Facebook はてブ ピンタレストなど利用しているSNSをチェクします。
◯表示ページ
SNSシェアボタンを表示したい箇所にチェックを入れます

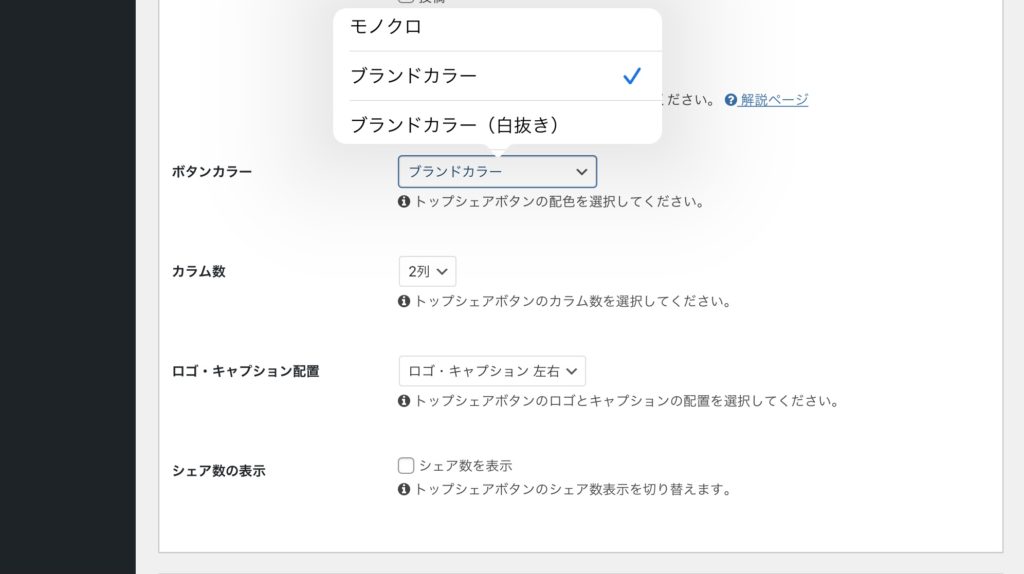
◯ボタンカラー
「モノクロ」「ブランドカラー」「フランドカラー(白抜き)」から選択します。
◯カラム数
SNS表示数に合わせて、列数を選択します
◯ロゴ・キャプション配置
列数が増えてボタン幅が狭い場合、ロゴ・キャプション上下を選択すると良いです。
◯シェア数の表示
シェア数を表示する場合はチェックを入れます。

◯ボトムシェアボタンの設定
トップシェアボタンの設定と同じようにします。
◯ツイートの設定
Twitterのツイート動作の設定をします。

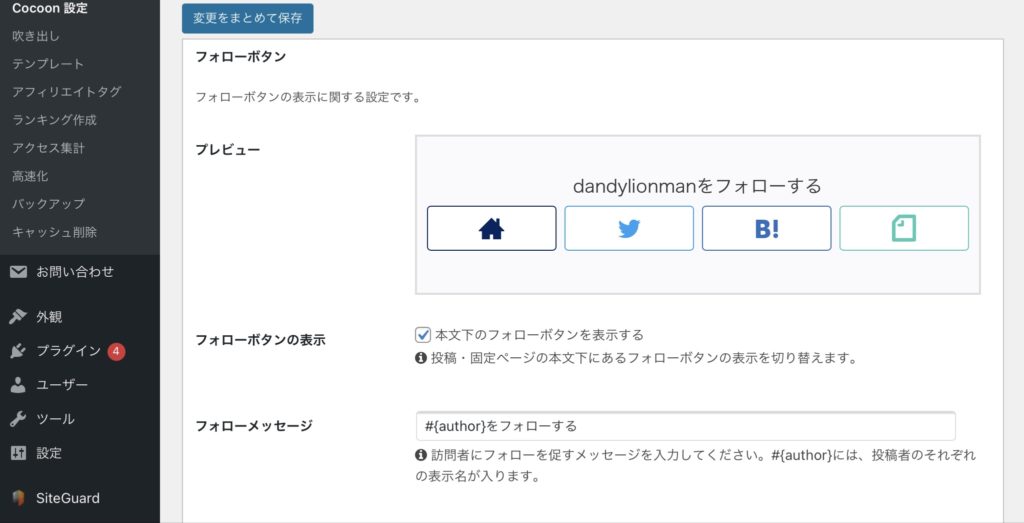
「SNSフォロー」ボタン
SNSフォローボタンはボトム側だけの位置になります。
◯「SNSフォロー」タブをクリックします

◯フォローボタンの表示
表示する場合はチェックします。

◯SNSサービスのURL
「ユーザー」から「プロフィール」設定で行ったところです。
◯表示ページ
表示ページを選択します
◯ボタンカラー
ブランドカラーかブランドカラー(白抜き
)を選択します。
◯フォロー数の表示
表示する場合はチェックを入れます

まとめ
ブログはじめて最初の頃は、投稿しても3ヶ月くらいは検索からほとんどアクセスが来ない場合が多いと思います。
SNSでアクセスを集める方法の一つとして、はてなブックマークを登録法をすすめてきました。

コメント