ワードプレスの固定ページとヘッダーメニュー(グローバルメニュー)を作成する場所が違うため、はじめはわかりにくいと思います。
そこで今回は、お問いあわせフォームを作成するために、プラグインの「Contact Form 7」をインストールして設定します。
固定ページに「お問い合わせ」を作成し、ヘッダメニュー(グローバルメニュー)を作成してゆきます。
プラグイン「Contact Form 7」
お問い合わせフォームの作成にプラグイン「Contact Form 7」をインストールします。
Contact Form 7 のインストール
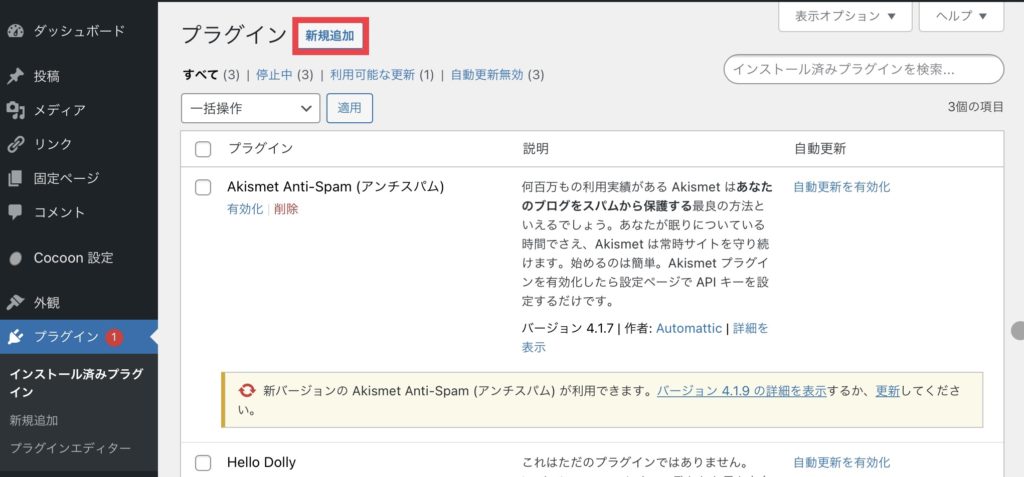
◯管理メニュー「プラグイン」クリック後、「新規追加」をクリックします。

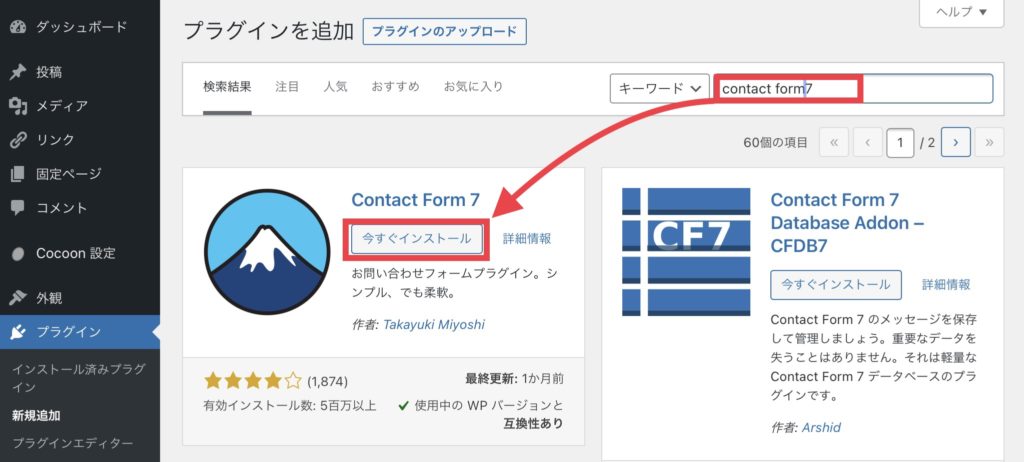
◯「Contact Form 7」を検索して、プラグインのアップロードし、「今すぐインストール」をクリックします。

◯「有効化」をクリックします。

Contact Form 7 の設定
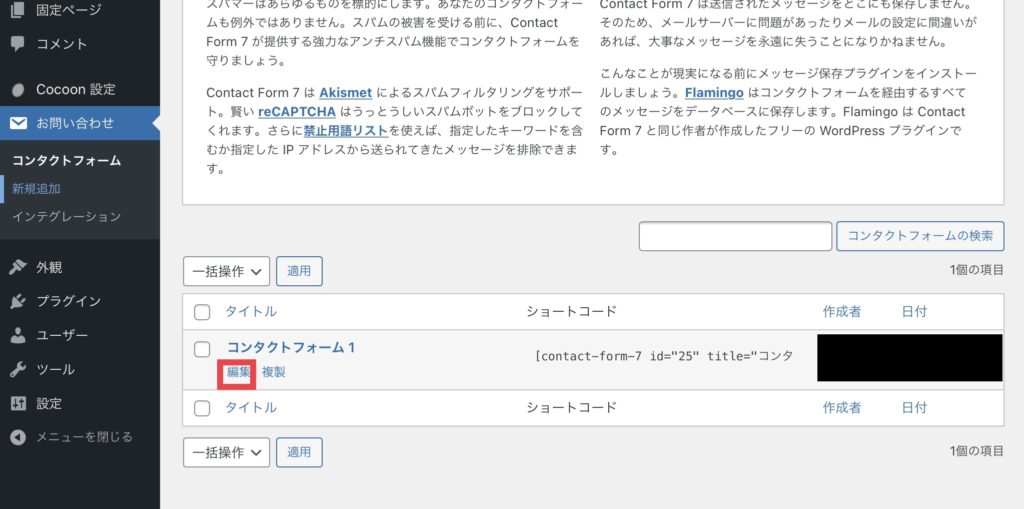
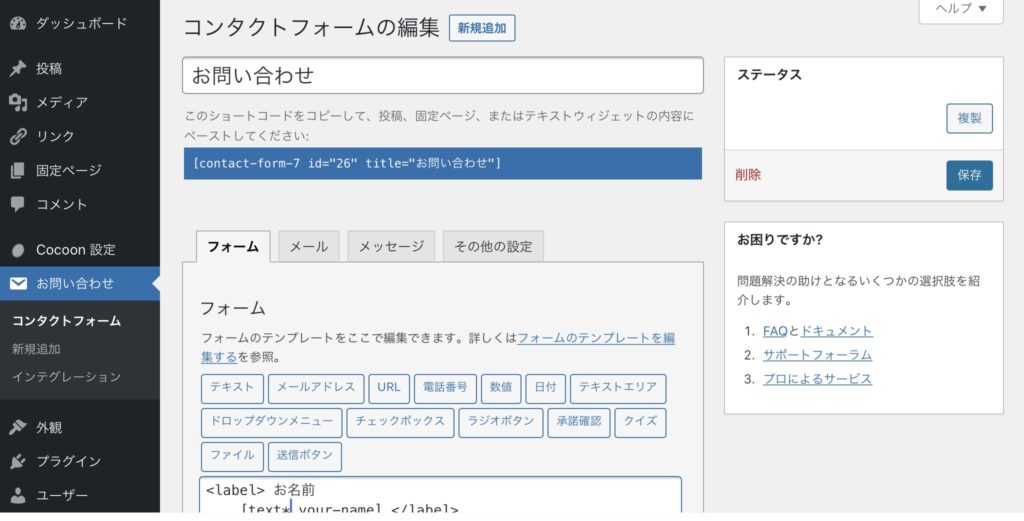
◯管理メニュー「お問い合わせ」をクリックします。
そのまま変更しないで、使用することもできます。
少し、文章を変える場合、「編集」をクリックします。

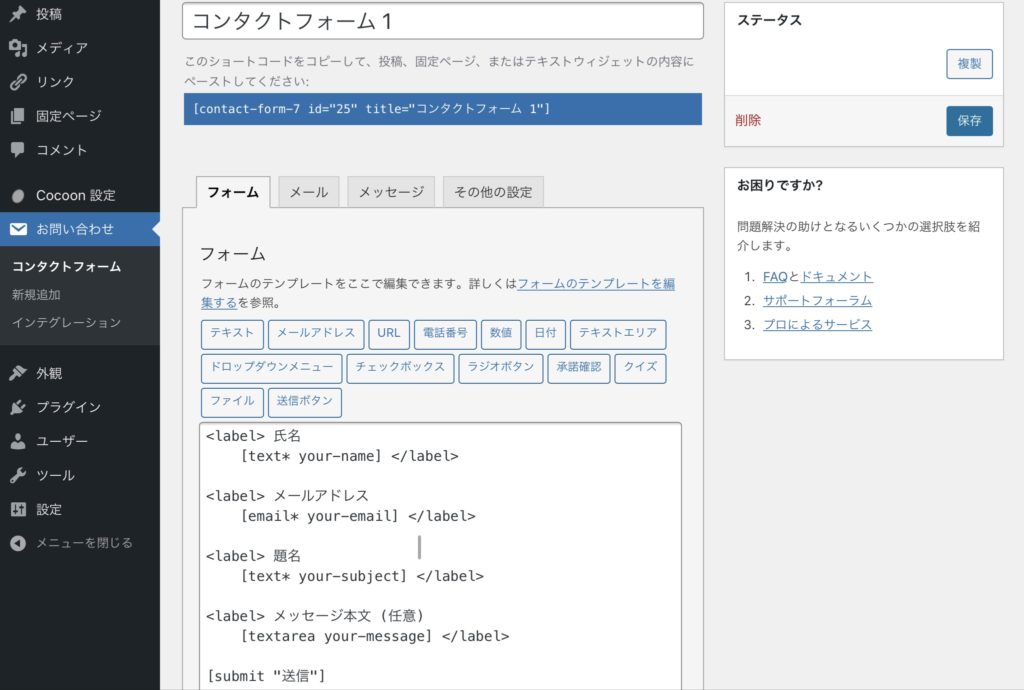
◯「コンタクトフォーム1」→「お問い合わせ」
「氏名」→「お名前」
「メッセージ本文」→「お問い合わせ内容」
に変更します。
◯メールのところも、 ワードプレス登録のメールアドレスを使う場合は、そのままで、違う場合は、「メール」タブをクリックして、変更します。
◯「メッセージ」タブもそのままでよいと思います。
スマホで送信して、テストしてみるのも良いと思います。

◯「お問い合わせ」に変更した方のショートコードをコピーして、固定ページに貼り付けます。

固定ページとヘッダーニューの作成
当サイトでは、無料テーマCocoonを使用しています。
まだGutenbergを使用していなくて、下図チェックを外して旧エディターでの作成説明となります。

ヘッダーメニューは「外観」→「メニュー」から、作成します。
パーマリンクについては、以前の記事を参考にしてください。
【図解】無料テーマCocoonをワードプレスにインストールする手順とパーマリンク設定
固定ページの作成
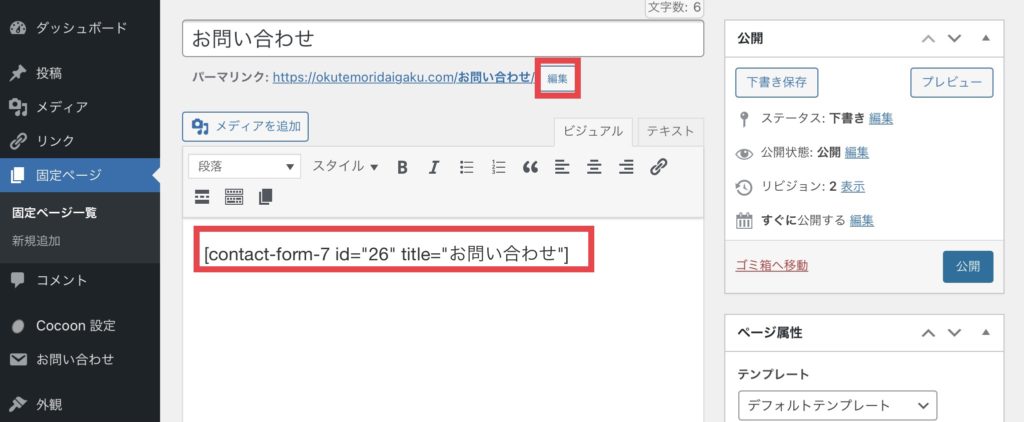
◯「固定ページ」クリック後「新規追加」をクリックします。
タイトルに「お問い合わせ」入力して、パーマリンク設定します。
「編集」クリック後 お問合わせをinquiryなどに変更して「OK」をクリックします。
「Contact Form7」のショートコードを貼り付けます。
「公開」クリックします。

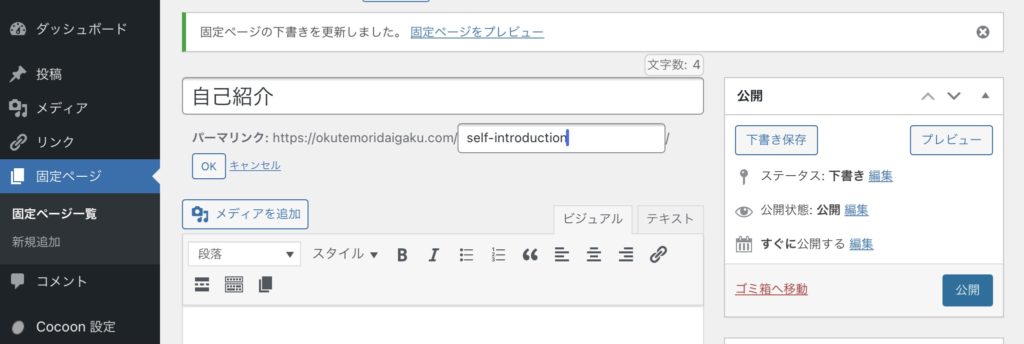
◯「新規追加」をクリック、タイトルに「自己紹介」を入力します。
パーマリンクを設定して、「公開」をクリックしす。

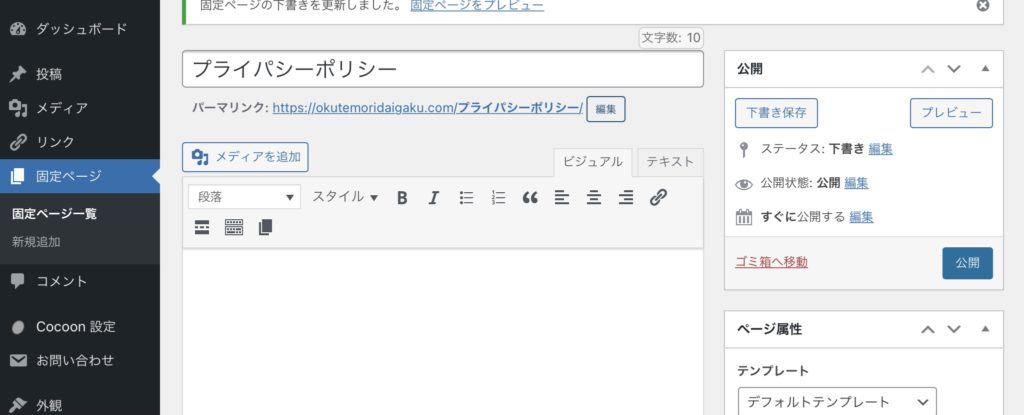
◯「新規追加」クリック後タイトル「プライバシーポリシー 」を入力します。
パーマリンクを設定して、「公開」をクリックします。

ここでは、ヘッダーメニュー作成のためにとりあえず、何も記事を作成しなくて、公開にしております。
ヘッダーメニューの作成
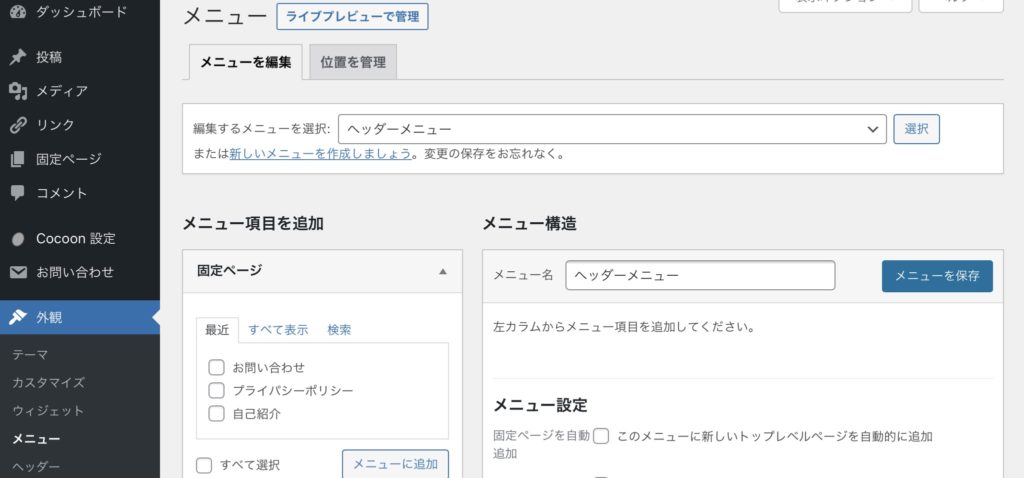
ヘッダーメニュー(グローバルメニュー)作成するには、管理メニュー「外観」クリックして、「メニュー」をクリックします。
◯メニュー名は、「ヘッダーメニュー」とか「グローバルメニュー」と入力します。
「メニュー作成」をクリックします。
(そうすると左側が薄かったところが文字が濃くなります。)
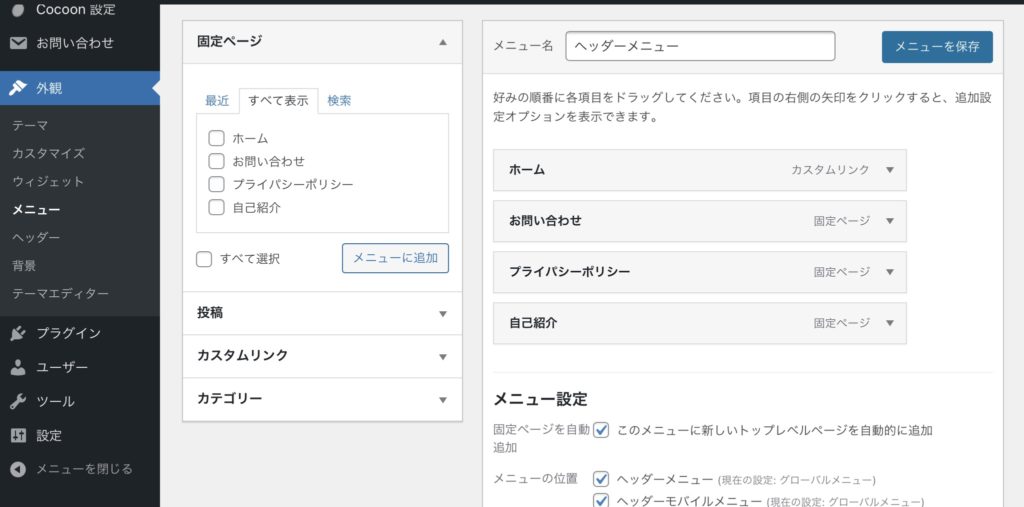
「最近」タブに、□お問い合わせ□自己紹介□プライバシーポリシー があります。
「すべて表示」をクリックします。

◯全部チェックを入れて、「メニューに追加」をクリックします。

◯右側にメニューがでます。
順番を変えたりできます。
「メニュー設定」必要に応じてチェックを入れます。
「メニューを保存」をクリックして完了です。

まとめ
アドセンス審査前に、ヘッダーメニューにお問い合わせ、プライバシーポリシー 、自己紹介を作成することをおすすめします。
スパム対策として、プラグイン「Invisible reCAPTCHA 」(無料)を設定するのがおすすめです。
スパム対策! Invisible reCAPTCHA for Word Pressの設定
最後まで読んでいただきありがとうございます。

コメント