はじめて、グーグルアドセンス審査を受けるとき、どこに審査用コードをコピー、ペーストしたらいいか、とても心配だと思います。
ワードプレステーマCocoon、申請用コード設置場所を説明します。
意外と、Cocoonでは、設置場所がはっきりしているので、かんたんです。
しかし、ロリポップレンタルサーバーで自分は契約しているのですが、そのままだと「変更をまとめて保存」ボタンをクリックする403Errorがでて、申請用コードが保存されませんでした。
それで、アドセンス申請にあたり、ここで、どうしようと困ると思いますので、ロリポップレンタルサーバーのセキュリティーの、WAF(Web Application Firewall)の設定変更手順をつくりました。
![]()
アドセンス申請

◯ご利用開始をクリック


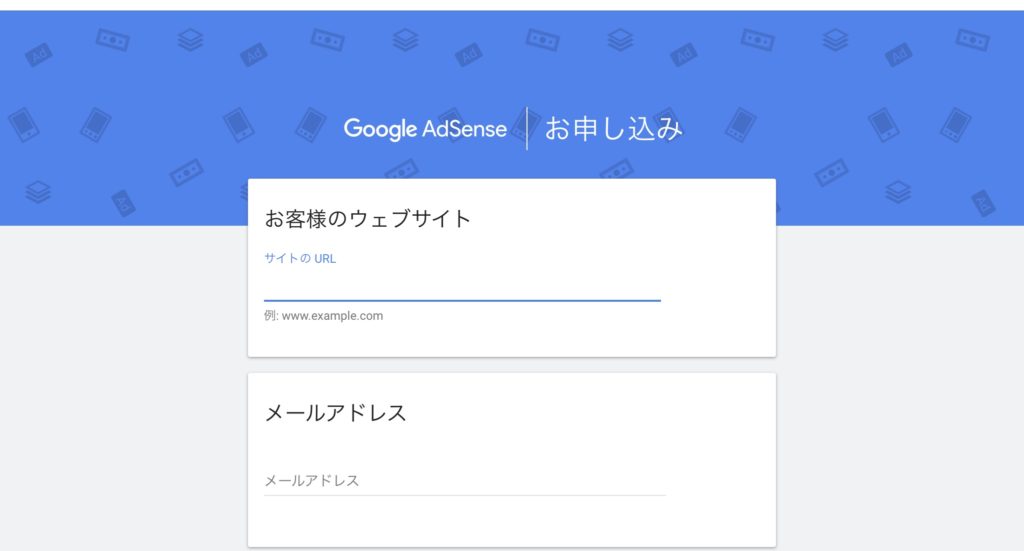
◯今回、アドセンス審査を受ける、URLを入力します 例 https://◯◯ .com
◯Gmailなどのメールアドレスを入力
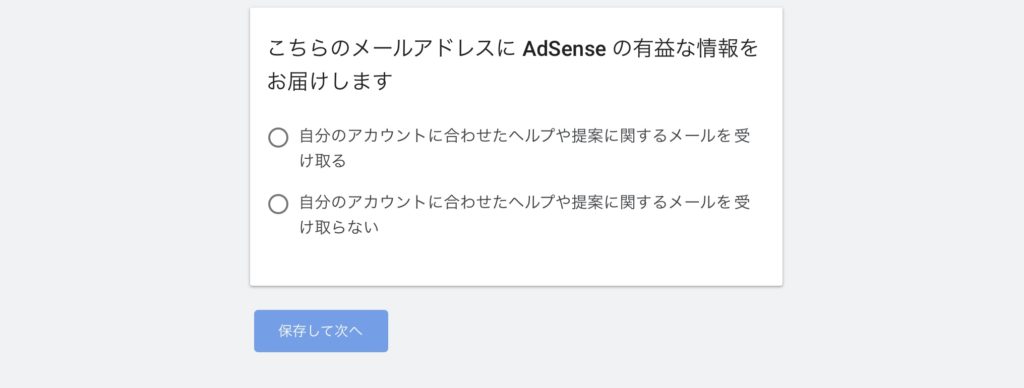
◯自分のアカウントに合わせたヘルプや提案に関するメールを受け取るをクリック
◯保存して次へをクリック
次は図がないのですが
国または地域 日本を選択
はい、利用規約を確認し内容に同意します。にクリックします。
アカウント作成をクリック。
支払い先住所を入力し、スマホ電話番号を入力する。
SMSショートコード6桁を受取り確認コードを送信する。
大まかなながれです。
アフィリエイトの登録の時は、受け取りの銀行口座まで審査前から記入する場合が多いですが、アドセンスの場合は、1000円収益が出た後PINによる住所確認、8000円で銀行口座の登録があるそうです。
アドセンス審査用コード設置場所
アドセンス審査用のコードが届いた所からの説明とゆうことにします。

上図のような、アドセンス審査用コードを、コピーしておきます。
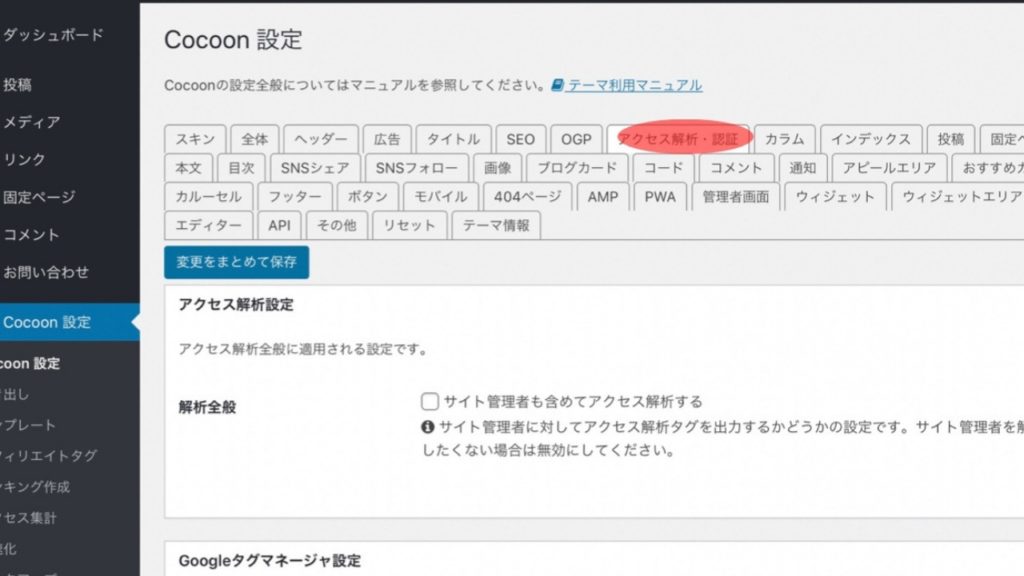
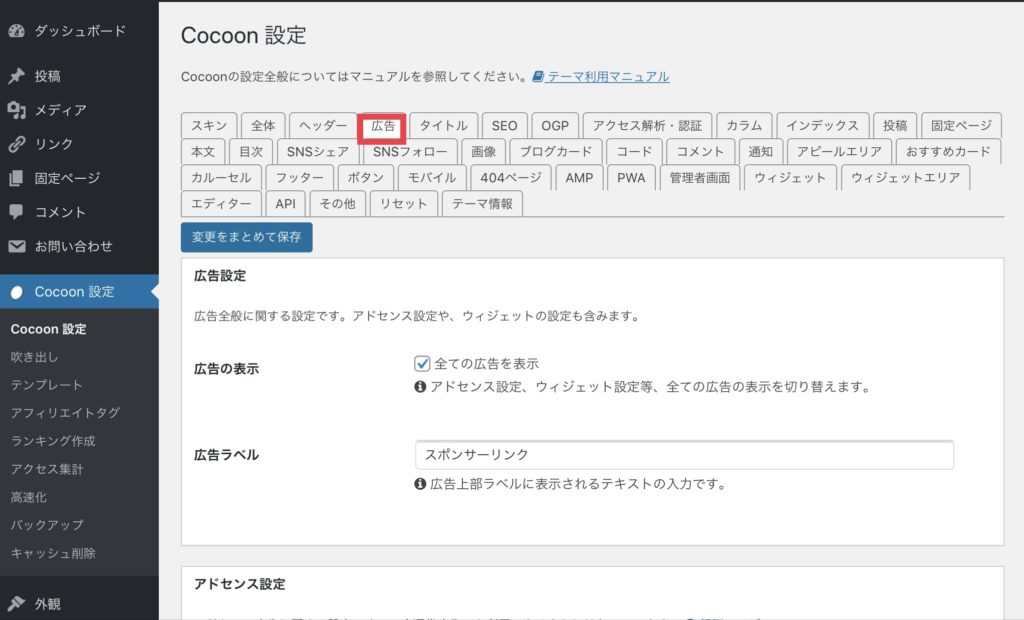
◯ワードプレス管理画面の左側、Cocoon設定クリック続いて、「アクセス解析・認証」をクリックします。

◯アクセス解析・認証タブ
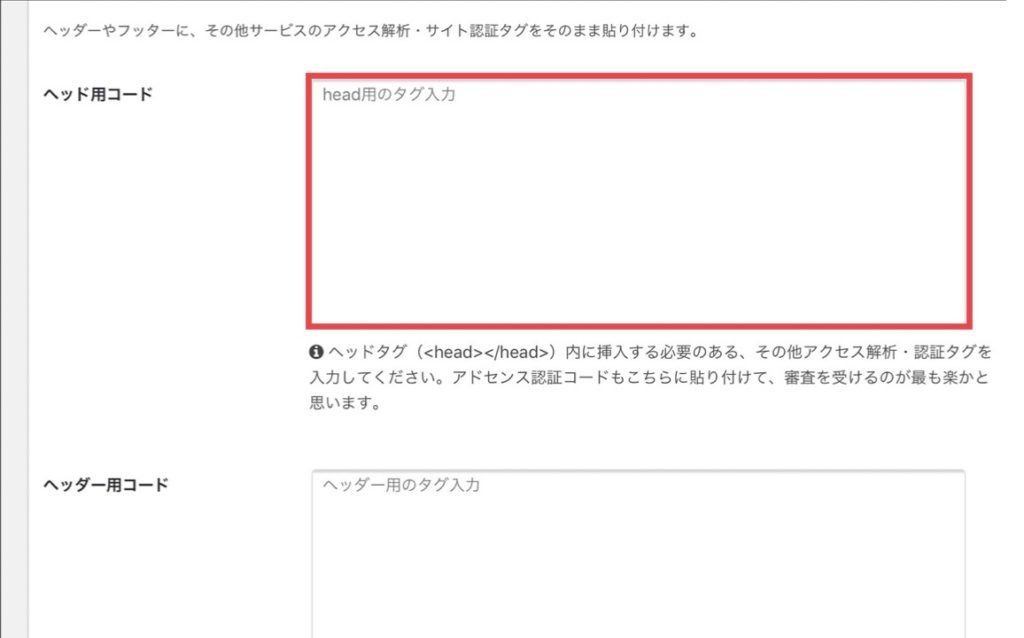
ヘッド用コードのところに審査用コードをペーストします。
ペーストすると「head用のタグ入力」の四角枠内の文字は自動的に消えます。

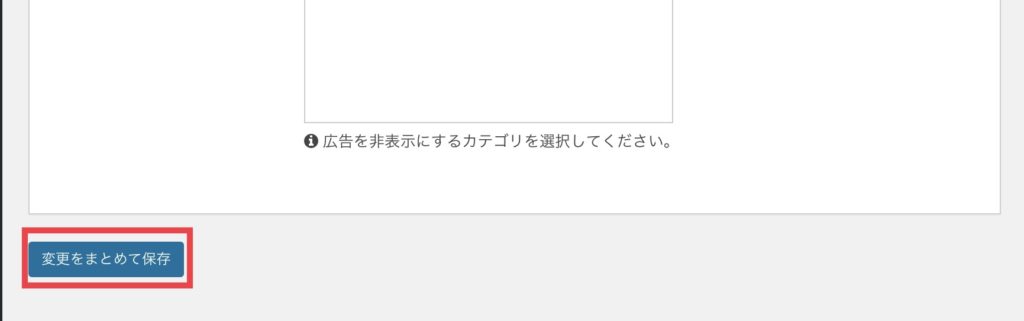
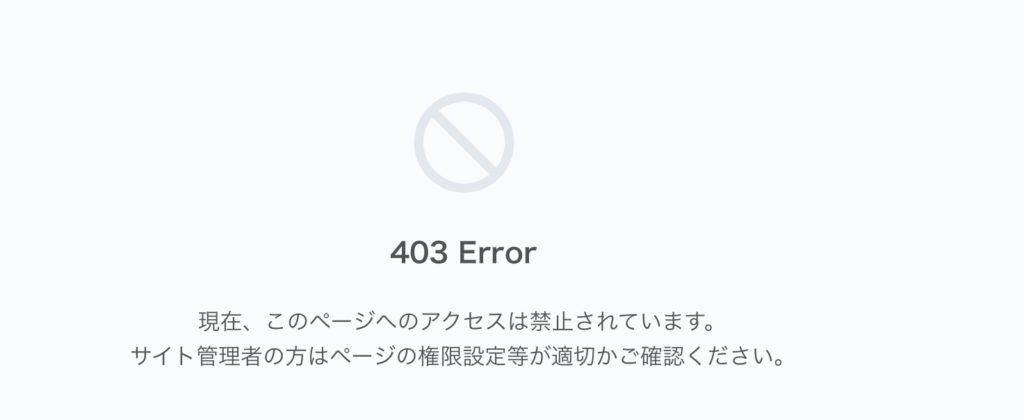
下図「変更をまとめて保存 」をクリックすると「403Error」がでて、保存されないとおもいます。

「変更をまとめて保存」をクリックする。

それで、ロリポップレンタルサーバーご利用でしたら、次のWAF設定変更で解決できると思います。
ロリポップレンタルサーバー、セキュリティーWAF有効から無効へ
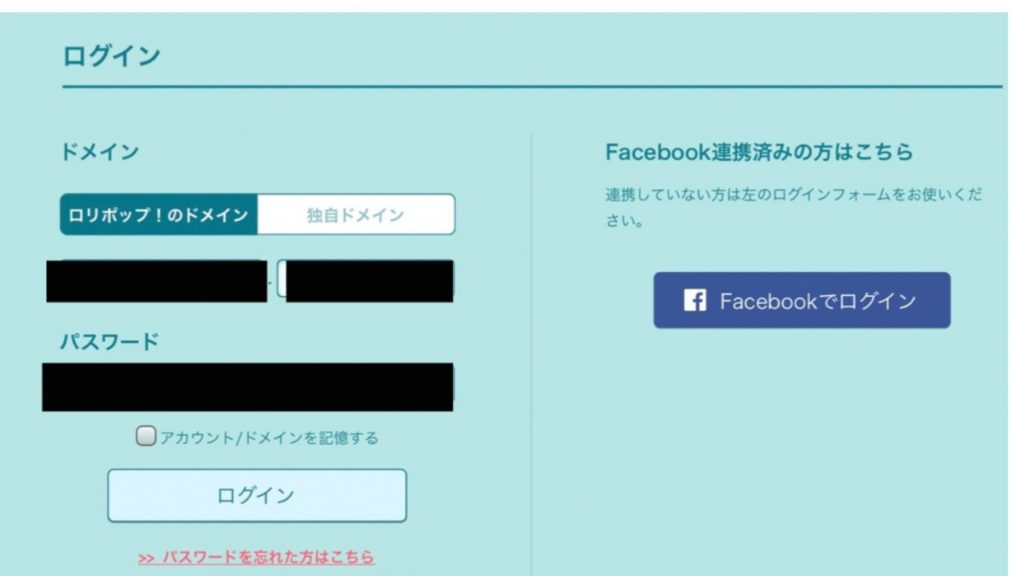
◯ロリポップユーザー専用ページから、ログインします。

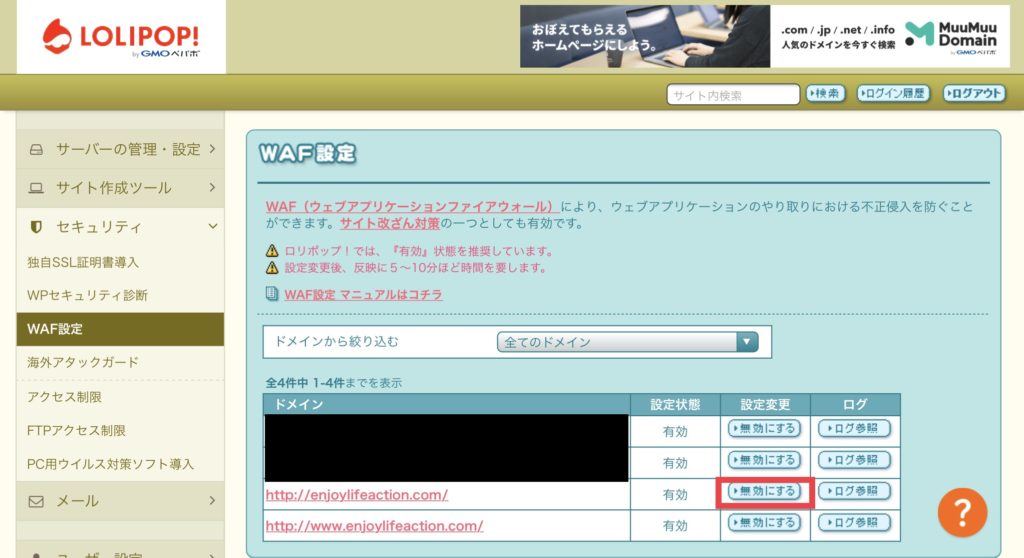
◯左側メニュー 「セキュリティー」から「WAF設定」をクリックします。

◯今回アドセンス申請する独自ドメインのURLの所の設定変更 の「▷無効にする 」ボタンをクリックします。

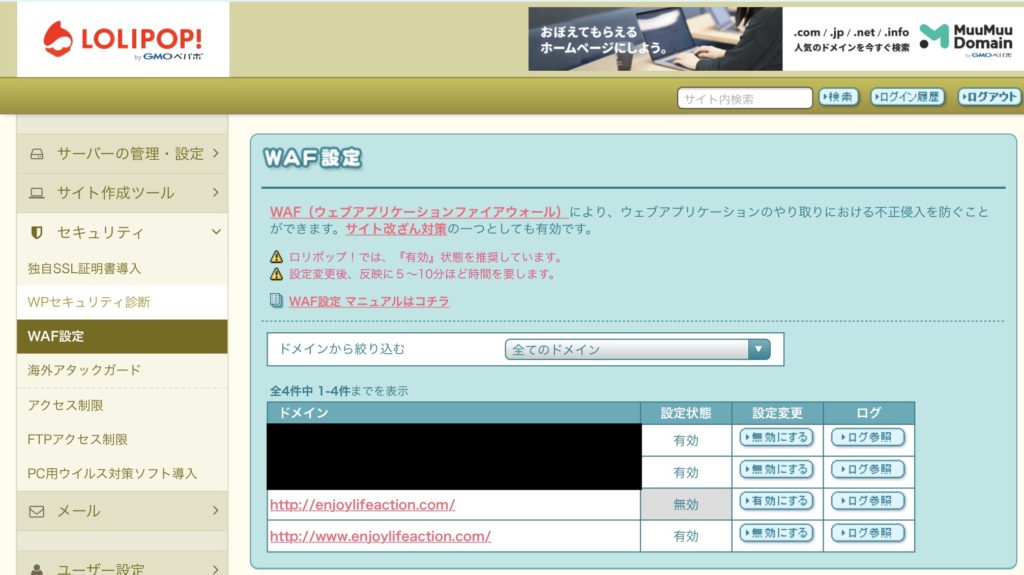
◯設定状態のところが、有効から無効に変わります。

これで、3分くらいしてから、アクセス解析・認証ページの「変更とまとめて保存」をクリックします。
これで、コードが保存されるとおもいます。
アドセンス審査中になったら、またもとのWAF有効に戻しておくとよいとおもいます。
毎回設定を変更するのは、大変だと思いますので、時間的余裕のあときに、「Site Guard WP」とゆうプラグインをインストールすることをオススメします。
「Cocoon」はじめてのワードプレスにGoogleアドセンス広告コードの設置手順
◯アドセンスに合格した後は、下図の広告タブの広告コードとゆう欄に、広告用コードを貼るので、アドセンス審査用のコードは削除したほうがよいです。

まとめ
アドセンス用審査コードをどこに貼るのか、場所は簡単にわかったと思います。
自分もはじめてのアドセンス申請で、とても緊張しました。
4記事でアドセンス審査に申請して、途中1記事追加して、5日目くらいで合格メールがありました。
久し振りに、アドセンスの合否を待っていると、昔大学受験を受けていた頃のことを思い出したようなきがします。
皆さまの合格をお祈りします。
2月にアドセンス合格後、6月になってこの記事が検索から少しづつ見ていただけるようになり嬉しく思っています。
アドセンス申請での、しておいたらいいんではないかと思うことを3つ加えておきます。
アドセンス審査合格後、アフィリエイトや外部リンク、スクリーンショットを使って◯◯の手順などの記事を書いていくとよいのではないかと思います。
最後まで読んでいただき、ありがとうございます。
無料テーマCocoonのダウンロード、マニュアル、フォーラムなどはこちら

コメント